前言
其实这个小挂件在Joe4.X的时候有的,只不过升级5.0之后作者将它删除了
我也是移植过来的,上个月有一位小伙伴看到后非常喜欢,让我出个教程

当时答应的很愉快,但是却是立了一个Flag,后半个月忙得不可开交,直到今天小伙伴又来问我,我才想起Flag还没拔 

答应了的事不能再拖了,也很久没更新博客了,正好今天有空,就来写一写吧
效果展示

教程开始
一、 添加后台开关

在 Joe/functions.php 里添加一下代码(当然,如果你看过我其他教程,引入了 Joe/public/custom.php这个文件,你也可以直接加在这个里面 )
// 伸缩侧边栏开关
$AsideStretch = new Typecho_Widget_Helper_Form_Element_Select(
'AsideStretch',
array(
'off' => '关闭(默认)',
'on' => '开启',
),
'on',
'是否启用伸缩侧边栏开关功能',
'介绍:开启后,页面出现可伸缩侧边栏的模块'
);
$AsideStretch->setAttribute('class', 'joe_content joe_change'); //如未生效,需将joe_change换成joe_other
$form->addInput($AsideStretch->multiMode());二、添加按钮
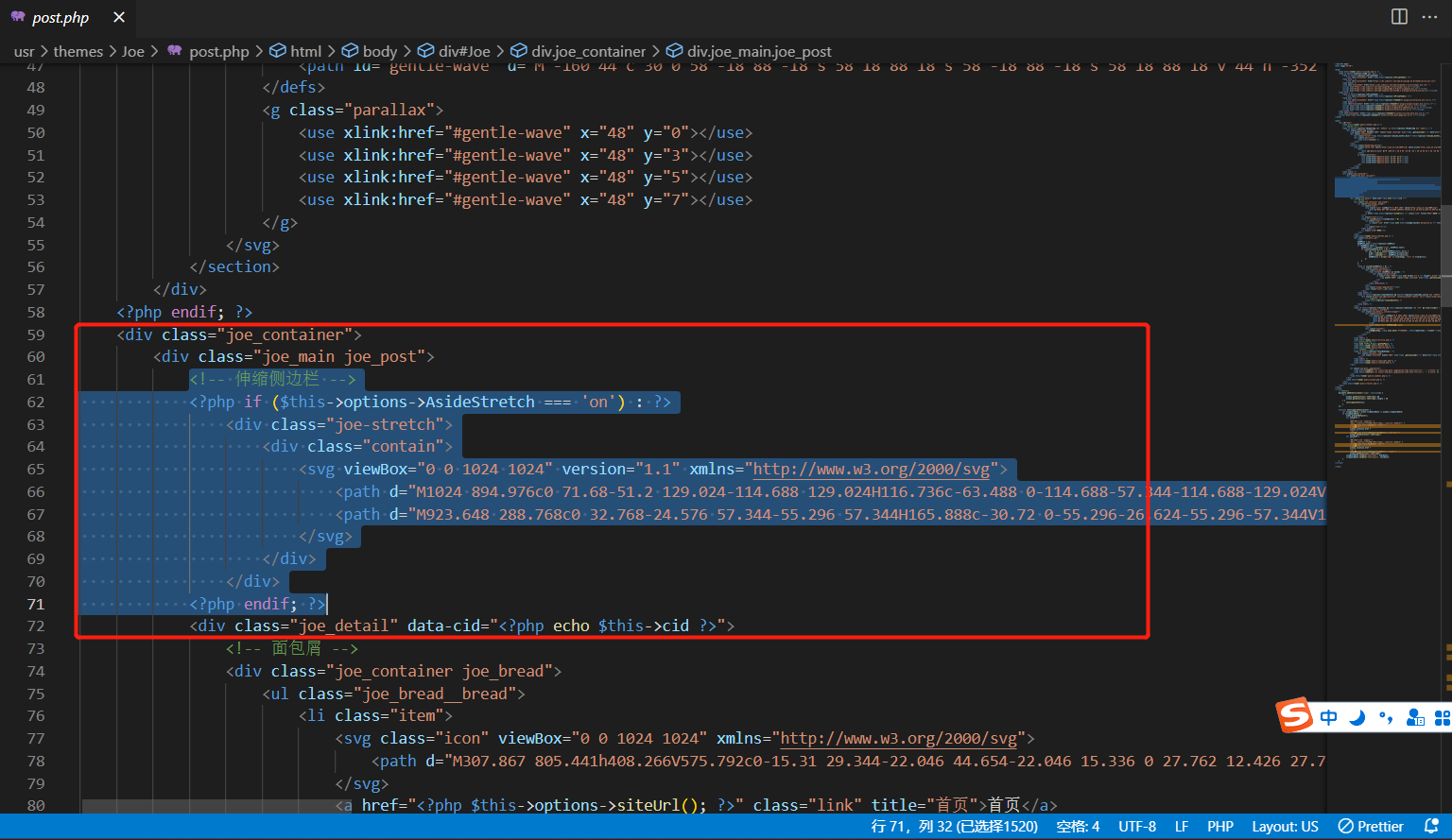
将以下代码加入 Joe/post.php 中
{/tabs-pane}
{tabs-pane label="添加位置"}

{/tabs-pane}
其他页面,如留言、说说等页面都是一样的添加到相应的位置就行了
三、添加JS和CSS
1、添加JS代码
在 Joe/assets/js/joe.post_page.min.js 最后一个括号前添加以下代码
(当然你也可以添加在 Joe/assets/js/joe.post_page.js ,然后用minify插件压缩后替换就行了)
2、添加css代码
在 Joe/assets/css/joe.post.min.css 内添加以下代码
.joe_aside.inactive{display:none}.joe_main{position:relative}@media(max-width: 768px){.joe-stretch{display:none}}.joe-stretch{height:100%;position:absolute;top:0;right:0;padding:40px 0}.joe-stretch .contain{position:-webkit-sticky;position:sticky;transition:top .5s;-webkit-animation:swingIconSet 2s infinite linear alternate;animation:swingIconSet 2s infinite linear alternate;z-index:333}@-webkit-keyframes swingIconSet{0%{transform:rotate(-30deg)}100%{transform:rotate(30deg)}}@keyframes swingIconSet{0%{transform:rotate(-30deg)}100%{transform:rotate(30deg)}}.joe-stretch .contain::before{content:"";position:absolute;top:0;left:0;width:10px;height:25px;border-top:2px solid var(--minor);border-right:2px solid var(--minor);transition:border .35s}.joe-stretch .contain svg{position:absolute;top:25px;left:-3px;width:24px;height:24px;fill:var(--minor);cursor:pointer;transition:fill .35s}.joe-stretch .contain:hover{-webkit-animation-play-state:paused;animation-play-state:paused}.joe-stretch .contain:hover svg{fill:var(--theme)}.joe-stretch .contain:hover::before{border-color:var(--theme)}.joe-stretch.active{display:block}结语
教程到这里就结束了,此教程不仅Joe主题可以使用,也可以用在其他主题,灵活变通一下就可以了
没有固定的方法,只有固定的思维,所以一定要多思考、多变通。














评论 (53)