前言
前不久突发奇想,录了一个视频然后留了自己的博客,却发现博客却没有链接回去的方式,所以就写了一个社交信息的侧栏模块
然后有小伙伴看到了,专门留言让我出个教程,当时答应的好好的,可是一连鸽了好几天,今天进入留言板看到许诺的话,不禁老脸一红,差点忘了这茬了 

成果展示
这个模块适合任何主题及程序,只需要根据自己的主题或者程序进行改进就行
我这里演示的是我正在使用的Joe主题,是一款轻量、开源的主题

{/tabs-pane}
{tabs-pane label="PE展示"}

{/tabs-pane}
教程开始
一、添加PC端
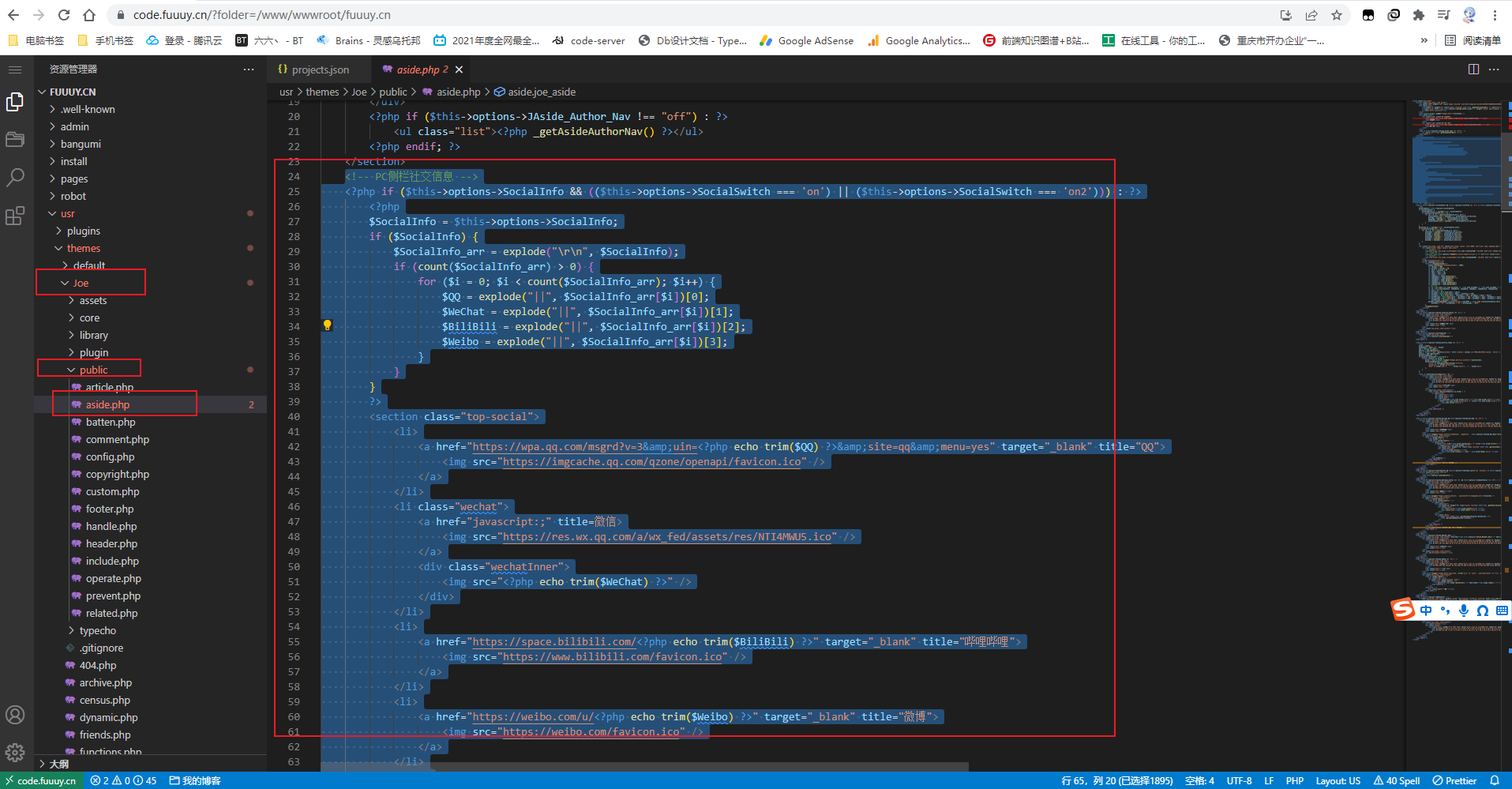
打开 Joe/public/aside.php 文件,然后在想要增加的位置添加以下代码
{/tabs-pane}
{tabs-pane label="位置"}

{/tabs-pane}
二、添加PE端
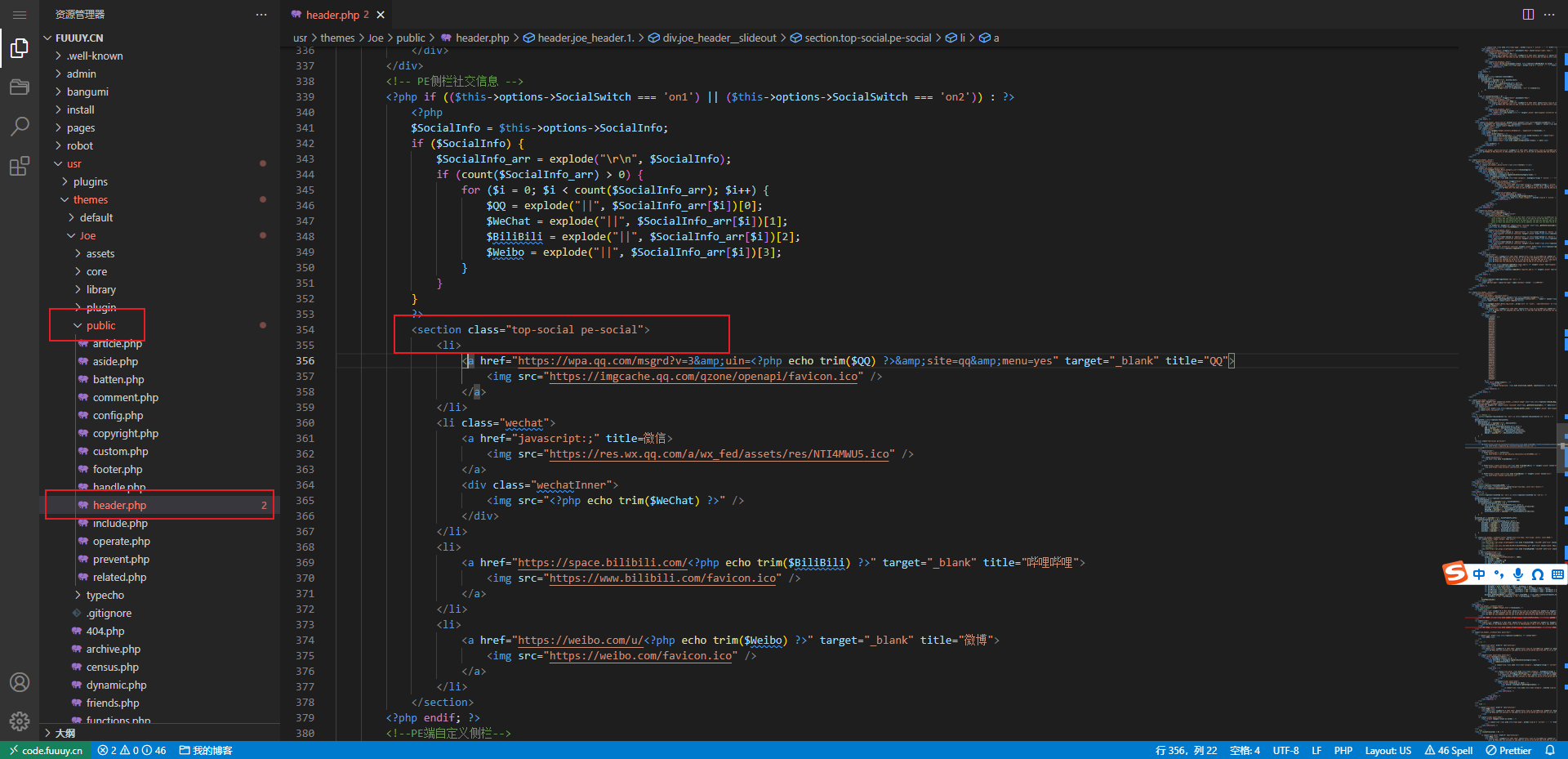
打开 Joe/public/header.php 文件,然后在想要增加的位置添加上面PC的代码
PE端的代码和上面的一样,只需要将 <section class="top-social"> 换成 <section class="top-social pe-social">

三、添加后台
直接在 Joe/functions.php 添加以下代码
(当然,如果看过我之前的文章,也可以放在 Joe/public/custom.php 里面)
// 侧栏社交信息开关
$SocialSwitch = new Typecho_Widget_Helper_Form_Element_Select(
'SocialSwitch',
array(
'off' => '关闭(默认)',
'on' => '开启PC社交信息',
'on1' => '开启PE社交信息',
'on2' => '同时开启PC与PE社交信息',
),
'off',
'是否启用侧栏社交信息',
'介绍:开启后,侧栏展示社交信息功能(必须填写下面的侧栏社交信息)'
);
$SocialSwitch->setAttribute('class', 'joe_content joe_custom'); //没有custom.php就把joe_custom改成joe_other
$form->addInput($SocialSwitch->multiMode());
//侧栏社交信息
$SocialInfo = new Typecho_Widget_Helper_Form_Element_Textarea(
'SocialInfo',
NULL,
NULL,
'侧栏社交信息',
'介绍:用于设置侧栏社交信息 <br />
格式:你的QQ号 || 你的微信二维码链接 || 你的B站ID || 你的微博ID<br />
例如:123456 || https://www.a.con/a.png || 13503064 || 3125196513 '
);
$SocialInfo->setAttribute('class', 'joe_content joe_custom'); //没有custom.php就把joe_custom改成joe_other
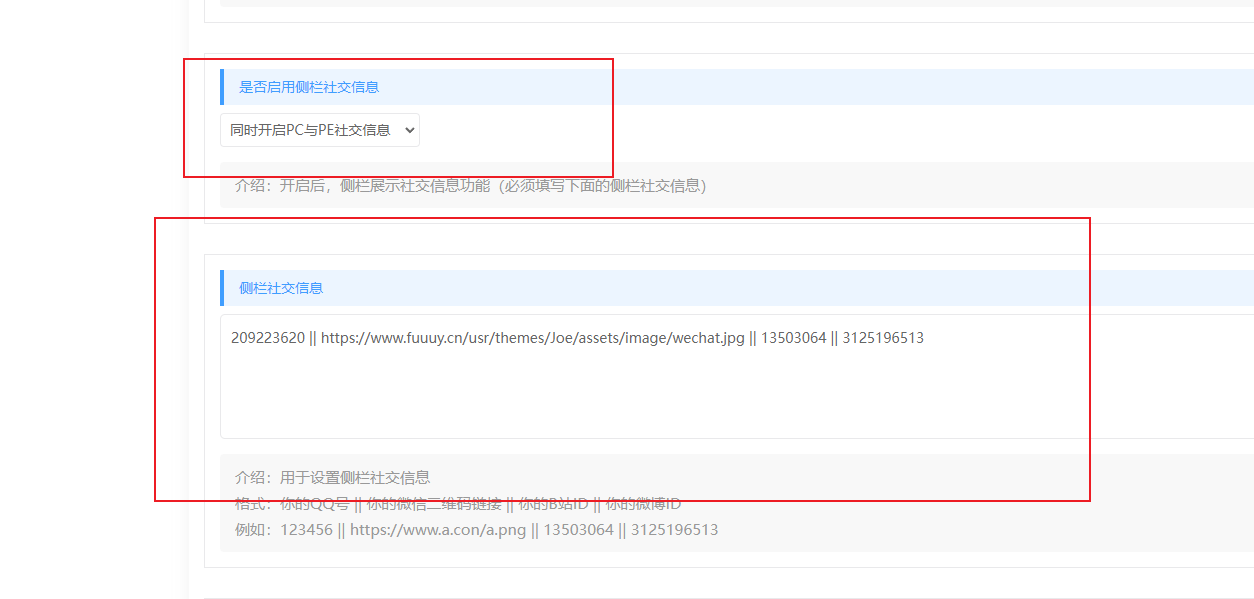
$form->addInput($SocialInfo);然后你网站后台主题就会出现这样两项,根据相应的格式把你的信息填进去就行了

四、添加显示样式
在 Joe/assets/css/joe.global.min.css 里添加以下样式
我这里的样式是已经压缩了的,如果想要自己修改,只需要在代码编辑器里格式化以下就行了
.top-social{position:relative;padding:10px 0;width:250px;display:flex;flex-wrap:wrap;background:var(--background);justify-content:space-around;margin-bottom:15px;border-radius:var(--radius-wrap);box-shadow:var(--box-shadow)}.top-social li{width:50px;text-align:center;padding:5px 0px}.top-social li img{height:25px}.top-social .wechat{position:relative}.top-social .wechat .wechatInner{display:none;position:absolute;box-shadow:0px 1px 4px 2px var(--theme);border-radius:var(--radius-wrap);transition:.7s all ease;background:var(--background);-webkit-transition:.7s all ease;top:-175px;left:-45px;transform:translate3d(0, 16px, 0);width:140px;height:140px}.top-social .wechat .wechatInner::before{content:"";position:absolute;bottom:-16px;left:0;right:0;margin:auto;display:inline-block;width:0px;border:18px solid transparent;border-bottom:none;border-top-color:#fff;filter:drop-shadow(0px 4px 2px var(--theme))}.top-social .wechat .wechatInner img{border-radius:var(--radius-wrap);width:140px;height:auto;padding:0;background:none}.top-social .wechat:hover .wechatInner{display:block}.pe-social{width:100%}结语
教程到此就结束了,其实还是很简单的
不过我又想把这个模块做成填写ico图片链接和跳转链接的自定义模块,就可以自由添加更多的社交信息
但是那样只能舍弃微信那个移入弹窗的效果,所以很难取舍呀








 )
)








评论 (80)