前言
最近学习web开发,一边看视频一边练习,码代码、记笔记,实属有些不亦乐乎
但是无奈本子配置不高,每次同时打开vscode+Chrome,本子风扇呼呼作响不说,手里还像捧着个暖宝宝,实在不快
突然想起之前看到过的开源vscode—— code-server ,索性自己也来搭建一个web版的vscode
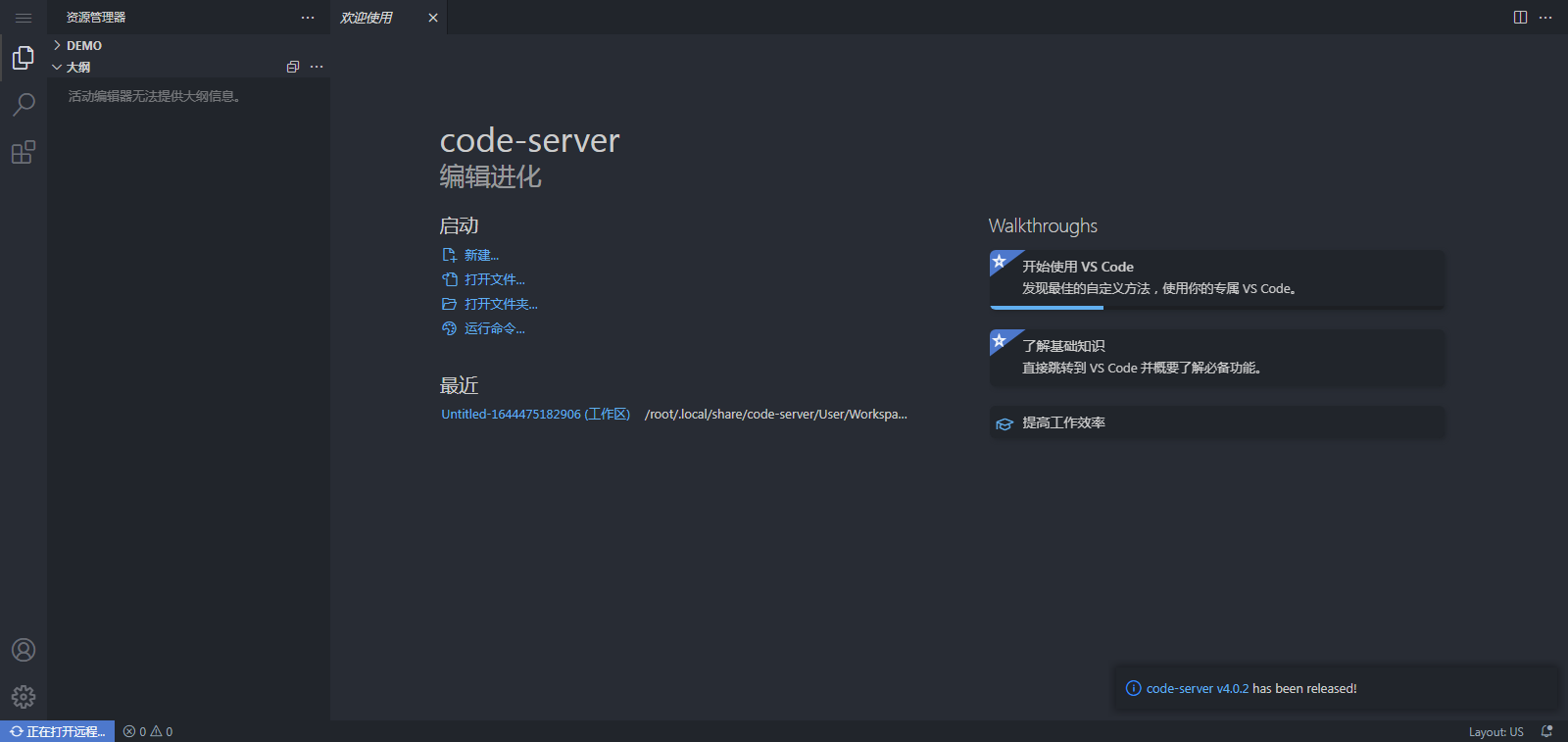
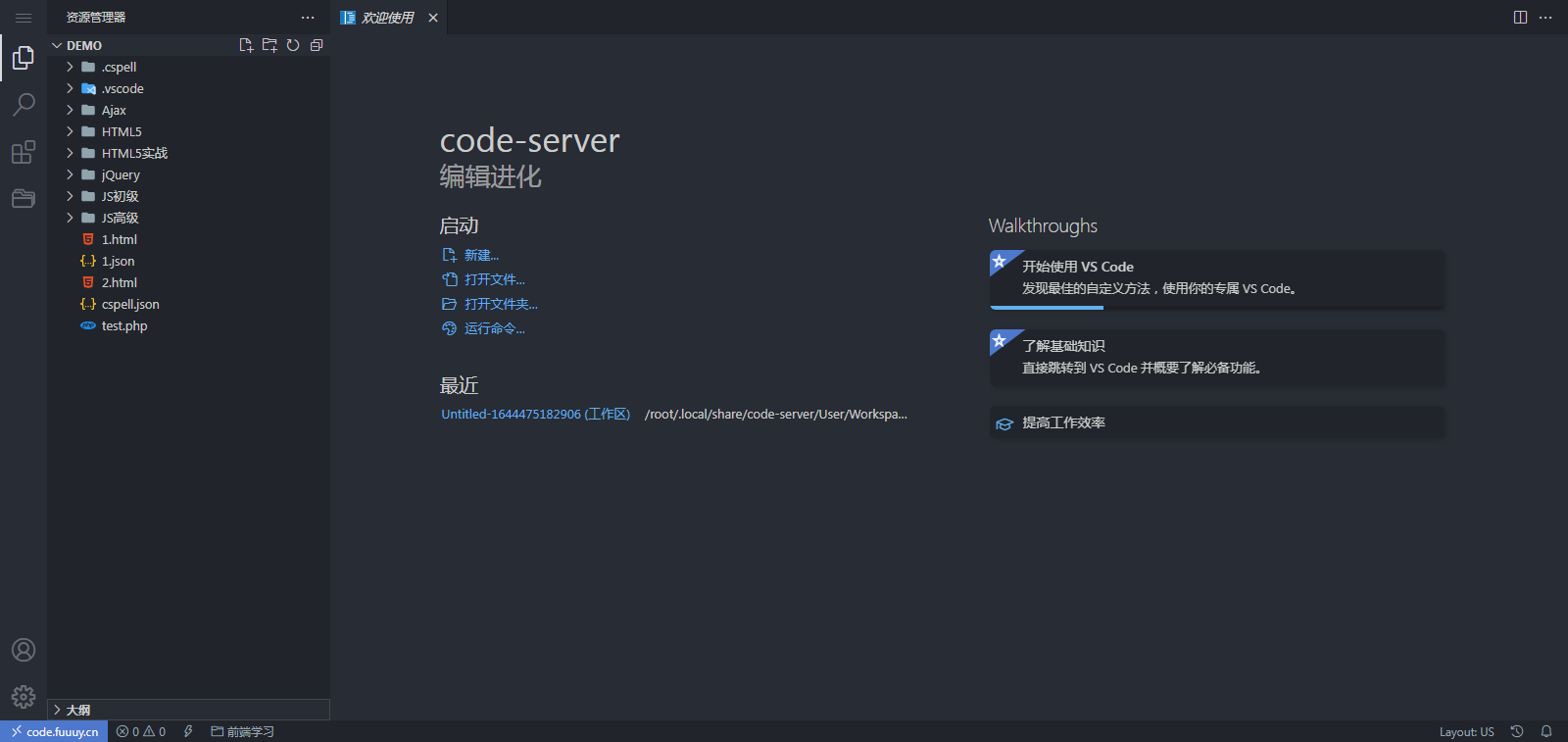
成果展示

教程开始
一、下载code-server源代码
其实codeserver有很多种安装方式,但是我这里使用的是通过宝塔进行本地安装
Docker安装虽然简单,但是后期维护和修改会很难受,所有我就采用本地安装吧
国内镜像下载:
code-server 3.12.0-linux-amd64.tar.gz
code-server-4.1.0-linux-amd64.tar.gz
code-server-4.1.0-linux-arm64.tar.gz
code-server-4.1.0-macos-amd64.tar.gz
二、运行code-server
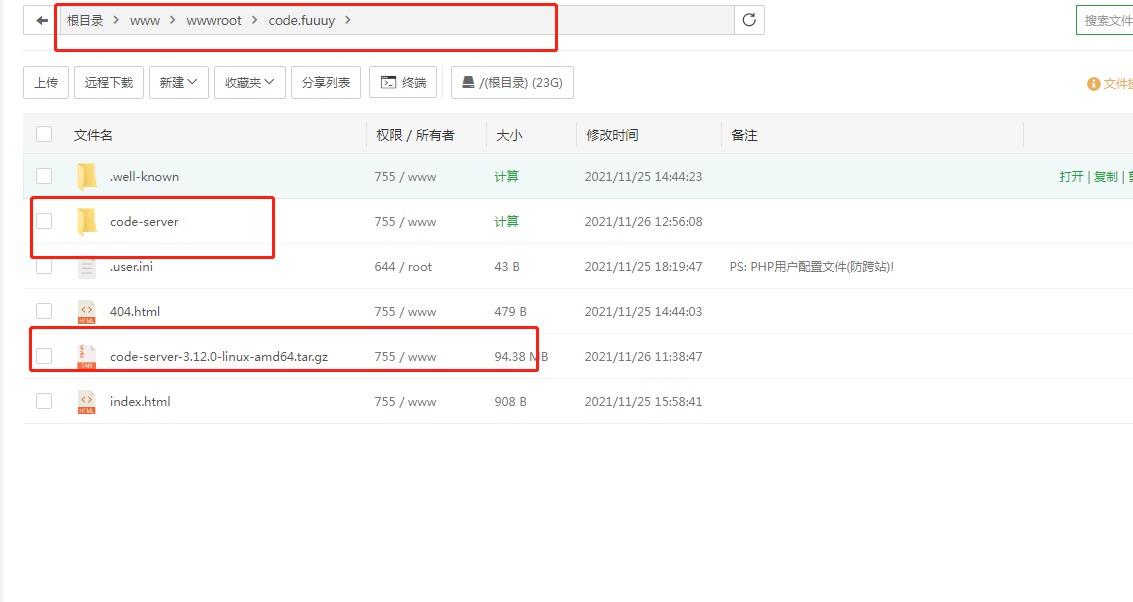
1、上传下载的文件到服务器
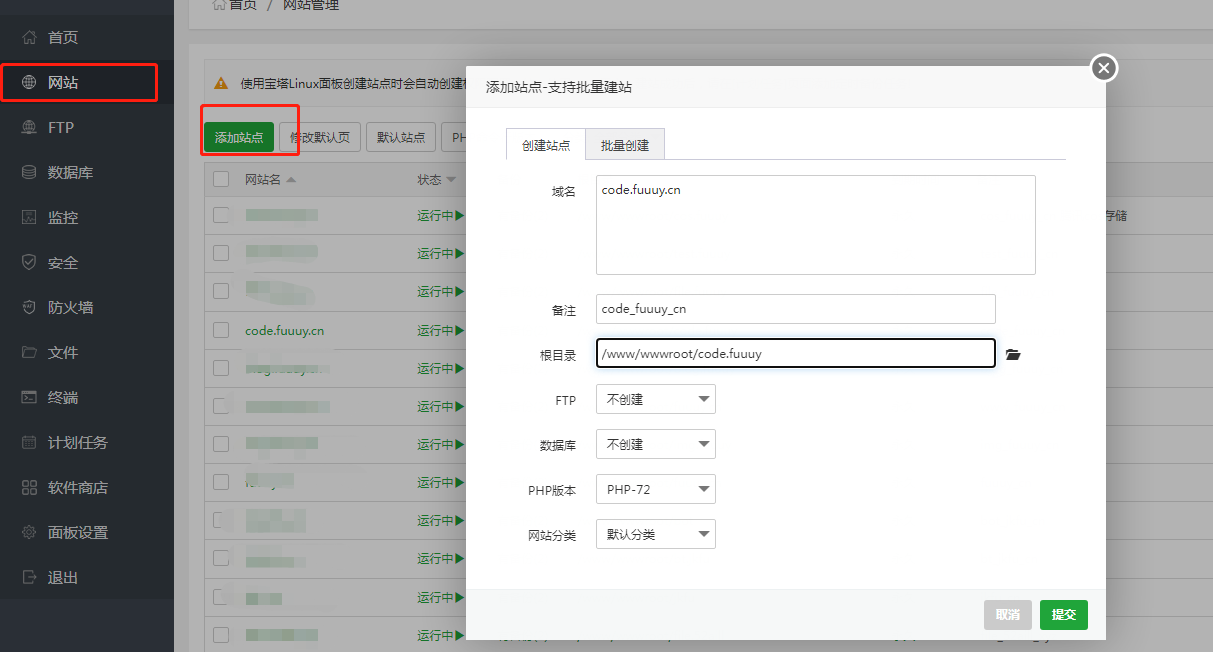
直接将下载好的文件上传到自己的服务器,当然你也可以先使用宝塔添加一个网站

然后上传到该网站对应的目录下

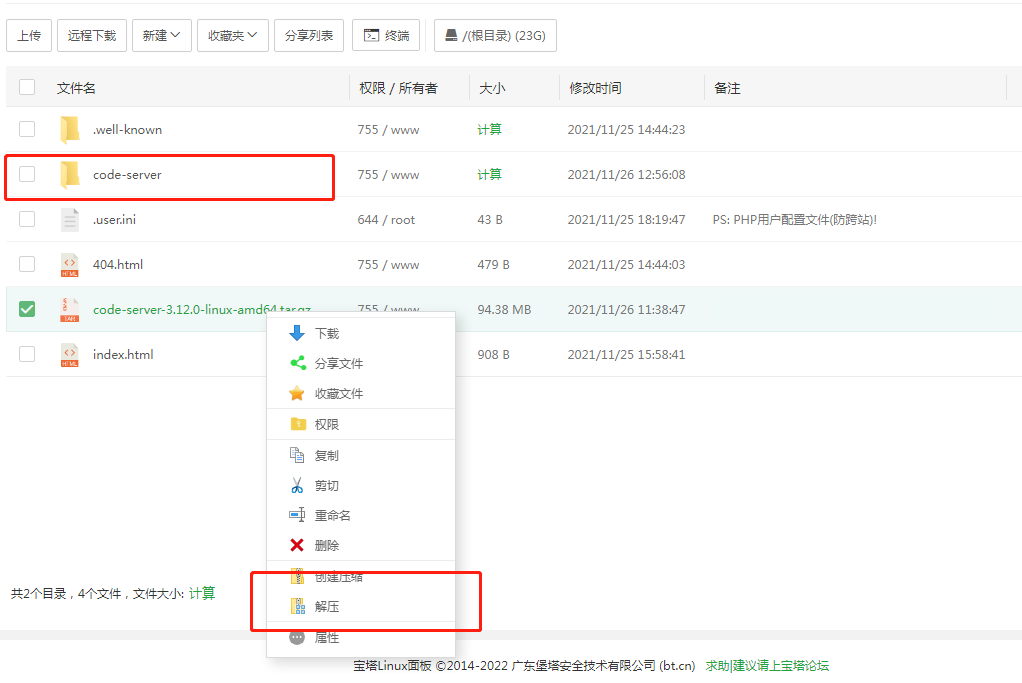
2、解压文件

3、运行code-server
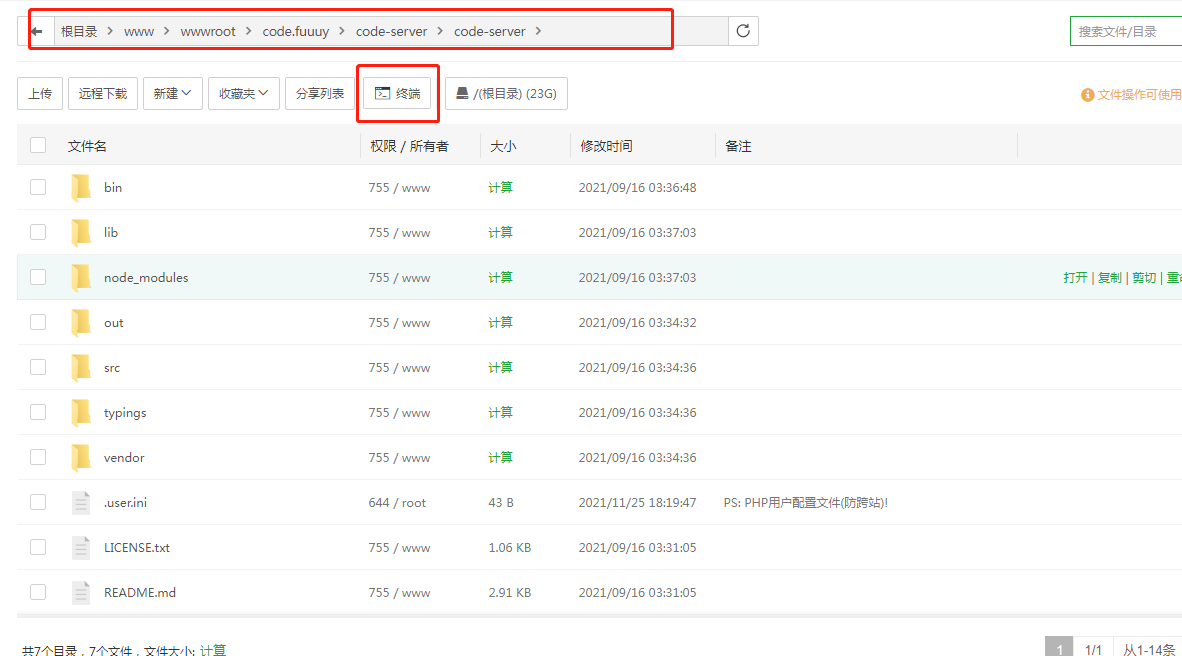
直接在解压的文件夹内点击终端

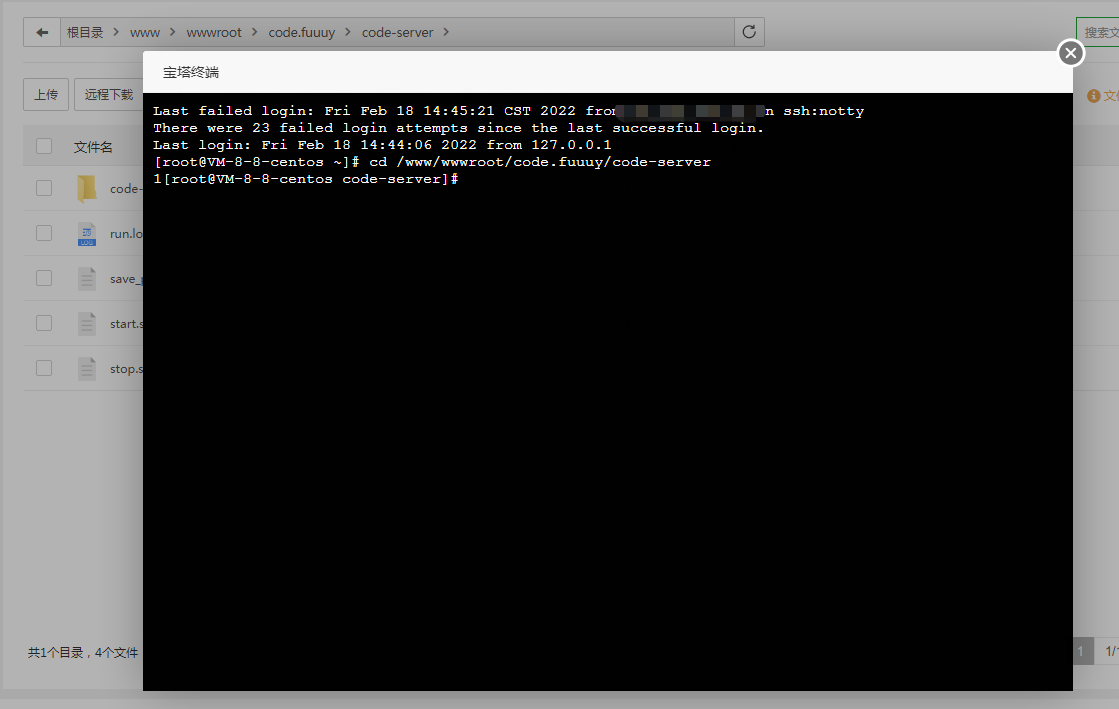
进入终端

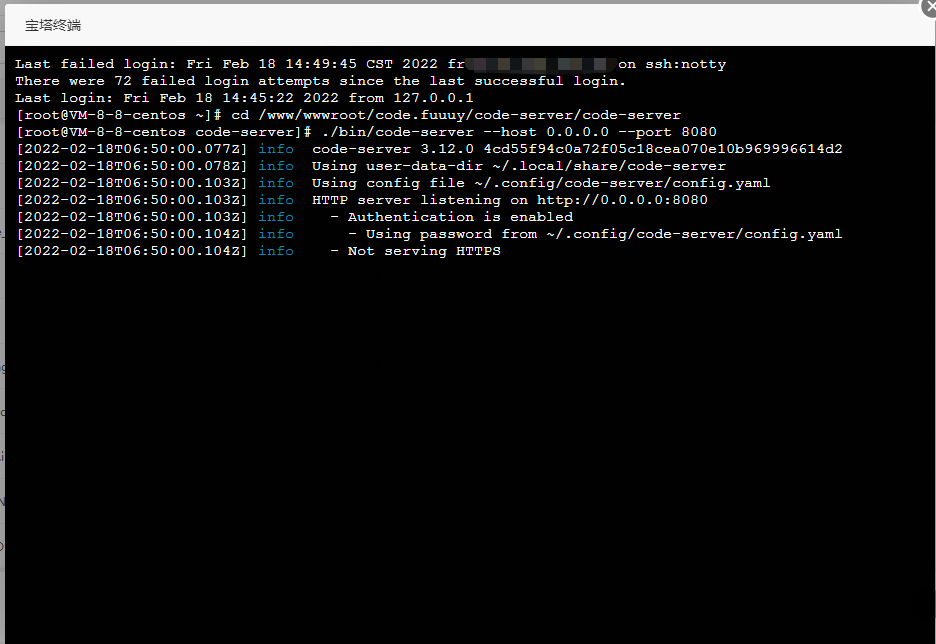
然后在终端输入以下代码直接启动
./bin/code-server --host 0.0.0.0 --port 8080如图所示就是已经完成配置.

进入浏览器,输入服务器公网ip,加上刚才我们指定的端口号进入,显示欢迎界面输入密码进入
4、修改密码
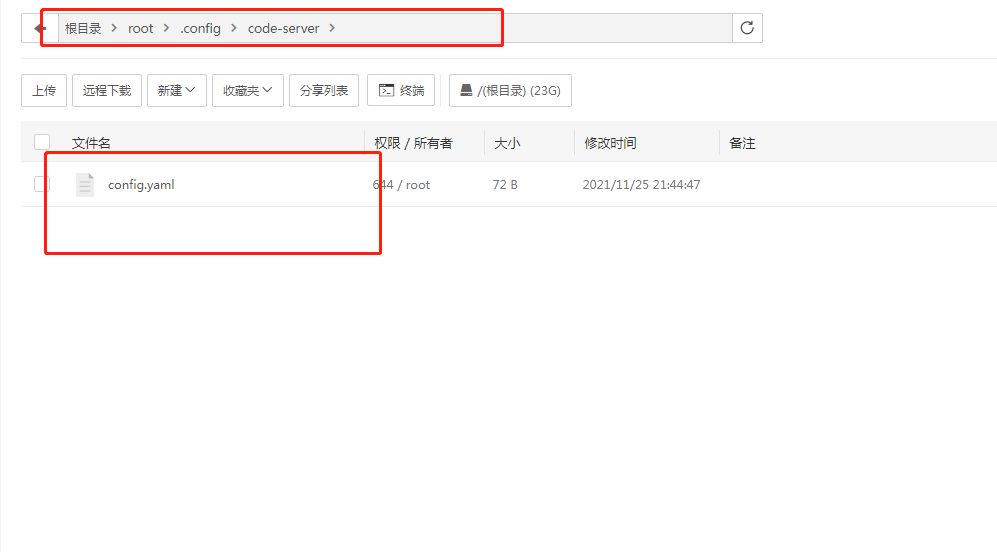
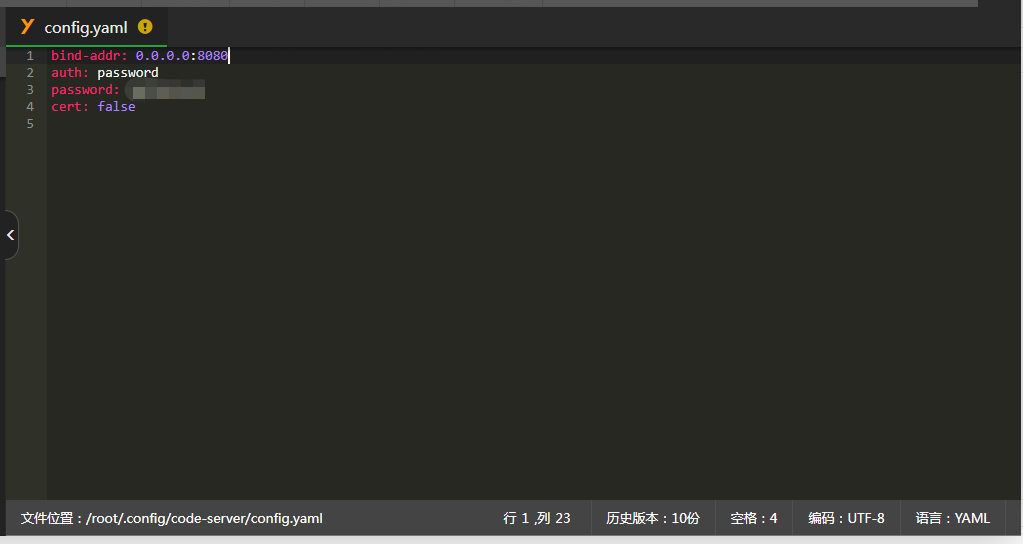
在第一次开启code-server时,会在服务器 根目录-root-.config-code-server下生成一个配置文件

打开后可以修改 host:端口 和 密码 ,这里建议把host改为 0.0.0.0 以能够使用外网访问

如果不想使用密码,在 启动命令 中加 --auth none 即可无需密码进入。

成功访问。
到这里,我们就基本完成了 code-server 的部署。
存在的问题
虽然我们已成功部署了 code-server 服务,但有几个问题仍然不可避免!
- 我们使用
终端连接的方式启动 code-server,一旦断开连接,那么 code-server 就不可以再使用了 - code-server 自签的证书被浏览器提示不安全
- 域名 + 端口的访问方式实在是太麻烦,而且还会暴露端口,不安全
优化 code-server 服务
一、问题1
1、创建开启脚本
直接在code-server同目录下创建一个 start.sh 文件,打开将以下代码复制进去
2、创建关闭脚本
创建一个 stop.sh 文件,将以下代码复制进去
kill -9 'cat save_pid.txt' # 关闭这个进程,关闭code-server服务这样一来我们就得到了开启和关闭的脚本文件
3、启动开启脚本
在同目录文件夹下打开终端输入以下代码,就可以直接启动code-server并保持后台
./start.sh启动后不会有反馈,可以直接关闭当前终端,然后会发现同目录下生成了 run.log 文件
打开 run.log 即可看到运行日志
二、问题2
该步骤结合第三步,先添加一个站点,设置好域名,不需要任何环境,php 版本设置为纯静态,然后在面板的 SSL 中申请 Let’s Encrypt 免费 SSL 证书即可。
三、问题3
这里我们改变默认端口进行访问,并且使用 Nginx 反向代理
修改端口:我们可以选择合适的端口开启 code-server,如: ./code-server --port 28865
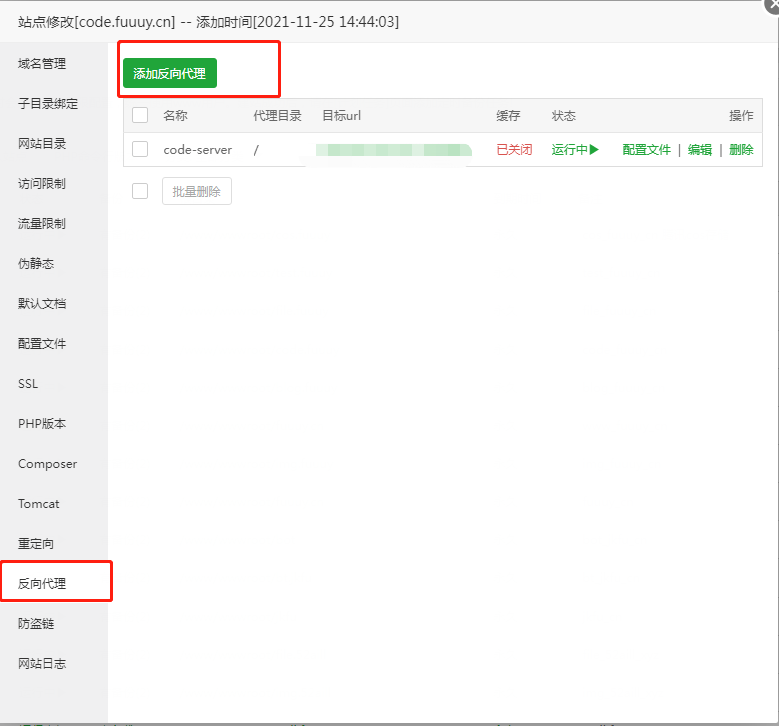
1、创建反向代理
点击刚才在宝塔 添加的网站-反向代理-添加反向代理

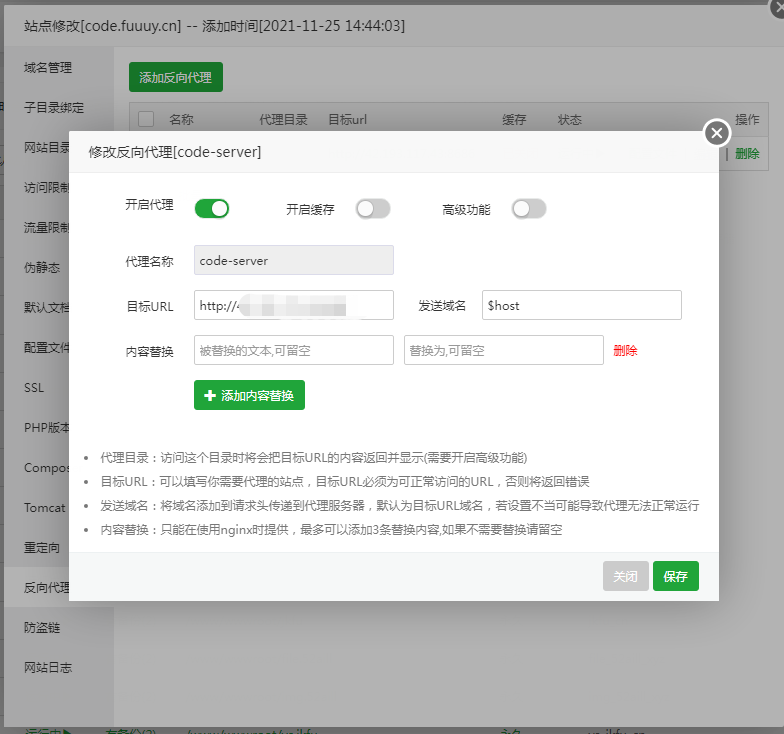
输入你的 代理名称、目标URL

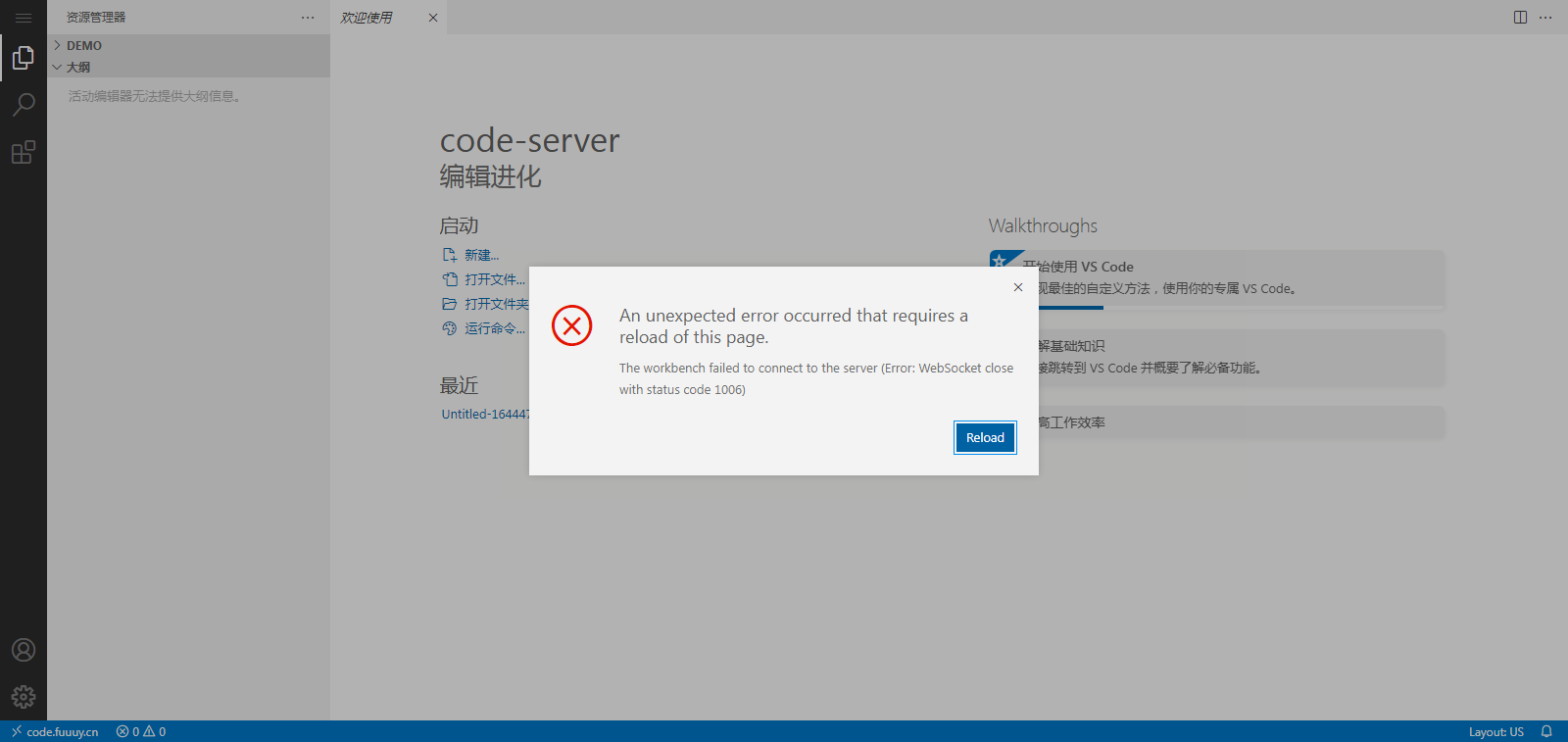
此时你就可以直接使用你的域名进行访问了,但是可能会报错 Error: WebSocket close with status code 1006

别急,这是正常现象,因为你的Nginx没有使用WebSocket代理
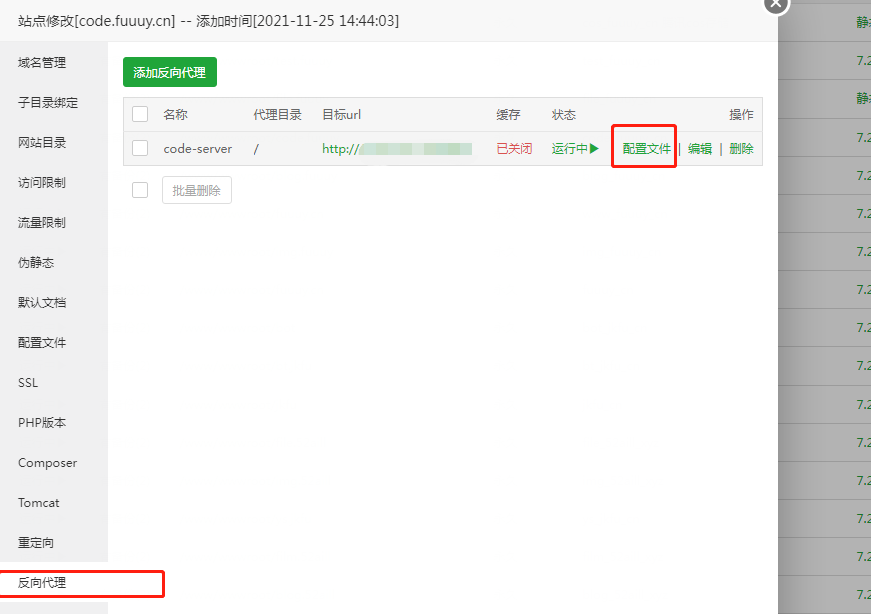
2、修改反向代理的配置文件
点击反向代理里的 配置文件 进行修改

在如下位置加入以下代码
然后再返回你的域名,你会发现可以正常访问了

结语
虽然code-server还达不到vscode的强大,但是已经可以方便很多了,至少对我来说,我的渣本再也不会呼呼作响了。

















华纳圣淘沙公司开户华纳圣淘沙公司开户保姆级教程(183-8890-9465薇-STS5099)一步步教你开通华纳圣淘沙公司账户(183-8890-9465薇-STS5099)华纳圣淘沙公司开户分步图解首次开户必看:(183-8890-9465薇-STS5099)
华纳圣淘沙全攻略华纳圣淘沙公司开户实操手册(183-8890-9465薇-STS5099)
华纳圣淘沙开户流程视频教程手把手教学:(183-8890-9465薇-STS5099)
华纳圣淘沙公司开户华纳圣淘沙公司开户完全指南(183-8890-9465薇-STS5099)
华纳圣淘沙公司账户注册指南(183-8890-9465—?薇-STS5099【6011643】
新手如何开通华纳圣淘沙公司账户(183-8890-9465—?薇-STS5099【6011643】
华纳圣淘沙企业开户标准流程(183-8890-9465—?薇-STS5099【6011643】
华纳圣淘沙公司开户:从零到一(183-8890-9465—?薇-STS5099【6011643】
官方指南:华纳圣淘沙公司开户流程(183-8890-9465—?薇-STS5099【6011643】
华纳圣淘沙公司开户流程说明书(183-8890-9465—?薇-STS5099【6011643】