前言
每次写文章的时候,都忘记填写标签,因为typecho的标签默认不在后台展示,配置了哪些标签也很容易忘记
然后就想着能不能在文章编辑时显示标签,方便写文章时能记得添上标签,所以就去找了几个教程
刚开始找到一个教程,可以在编辑时显示标签,需要用时直接复制粘贴到标签栏,但是也很麻烦
直到前几天逛博客时发现了一个插件,可以实现后台点击填入标签,打开插件发现功能实现方法很简单
所以就把插件的实现方法移植到了后台程序里,在此记录一下
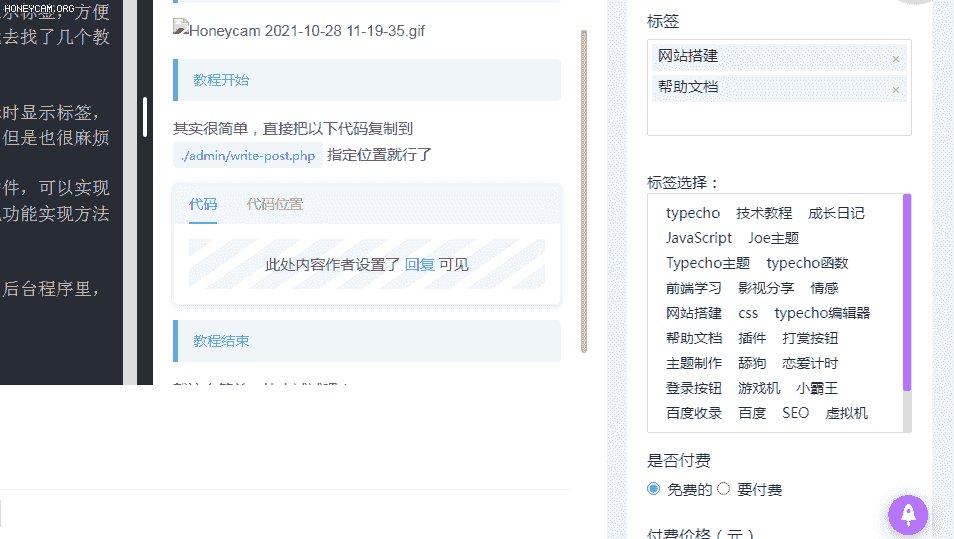
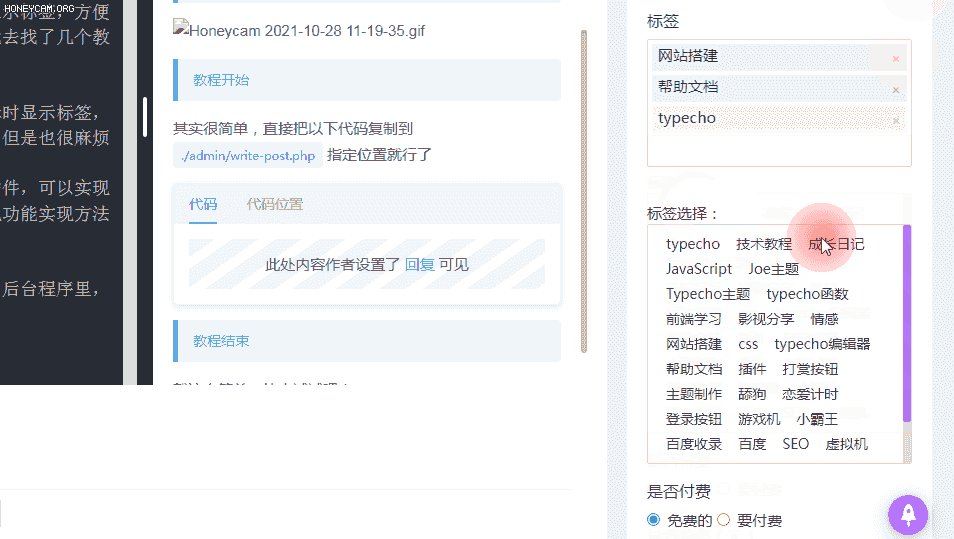
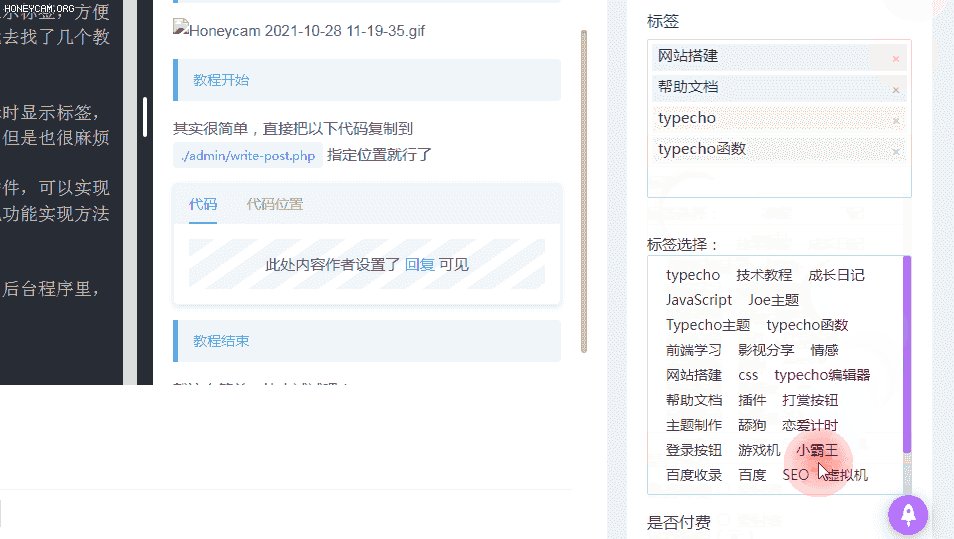
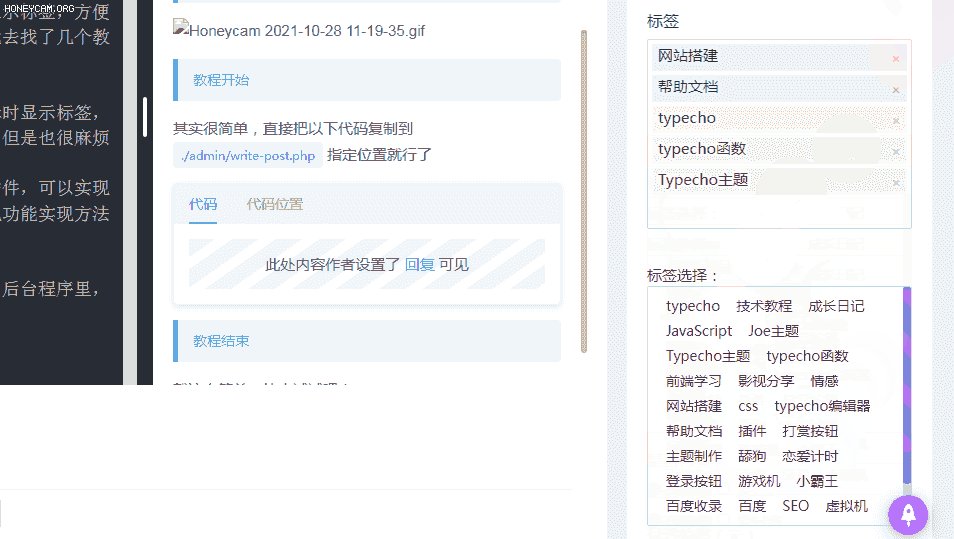
效果展示

教程开始
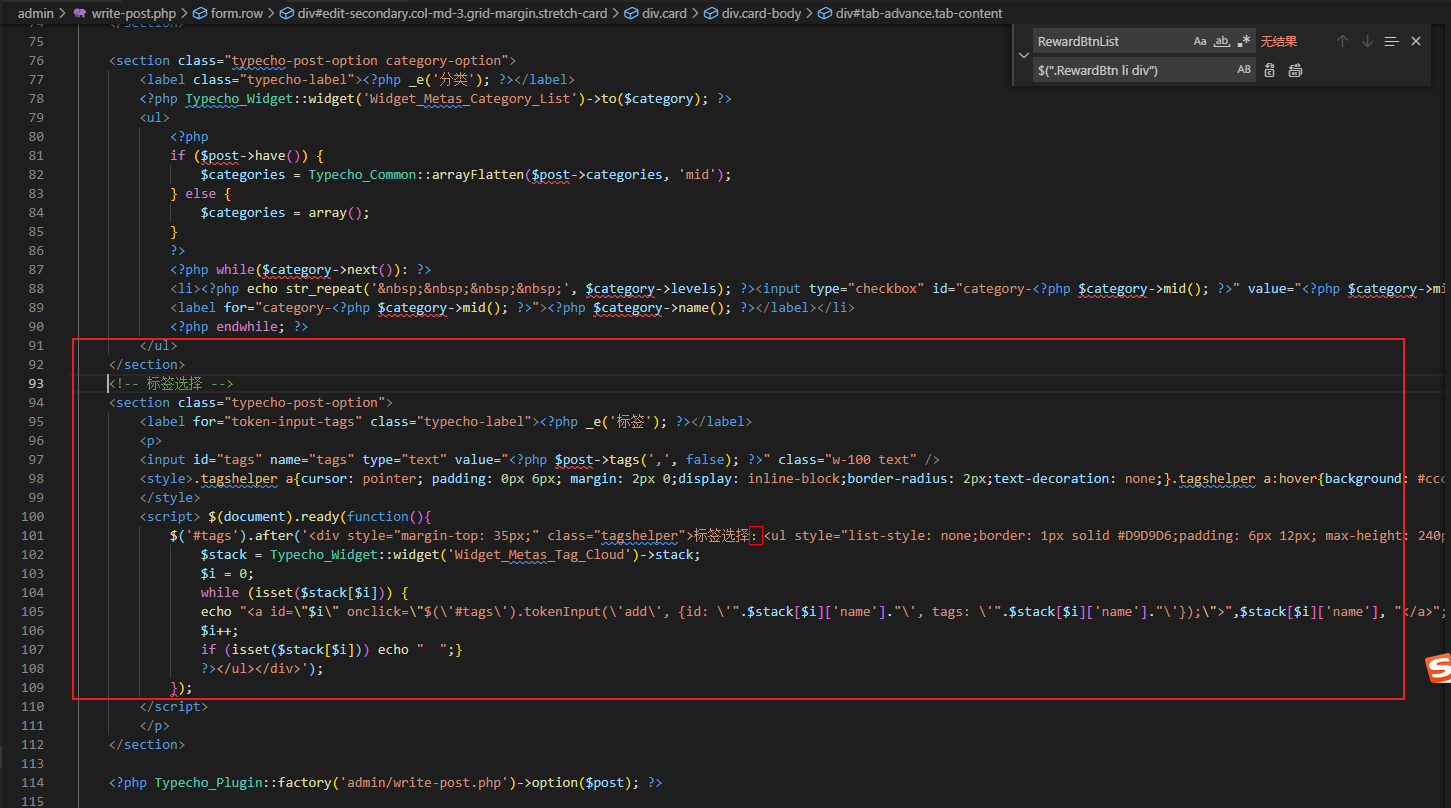
其实很简单,直接把以下代码复制到 ./admin/write-post.php 指定位置就行了
{/tabs-pane}
{tabs-pane label="代码位置"}

{/tabs-pane}
教程结束
就这么简单,快去试试吧!

















评论 (112)