前言
前几天在执念博客看到的功能,觉得有点用,就扒过来做个备份
成品效果

{/tabs-pane}
{tabs-pane label="主题开关"}

{/tabs-pane}
修改教程
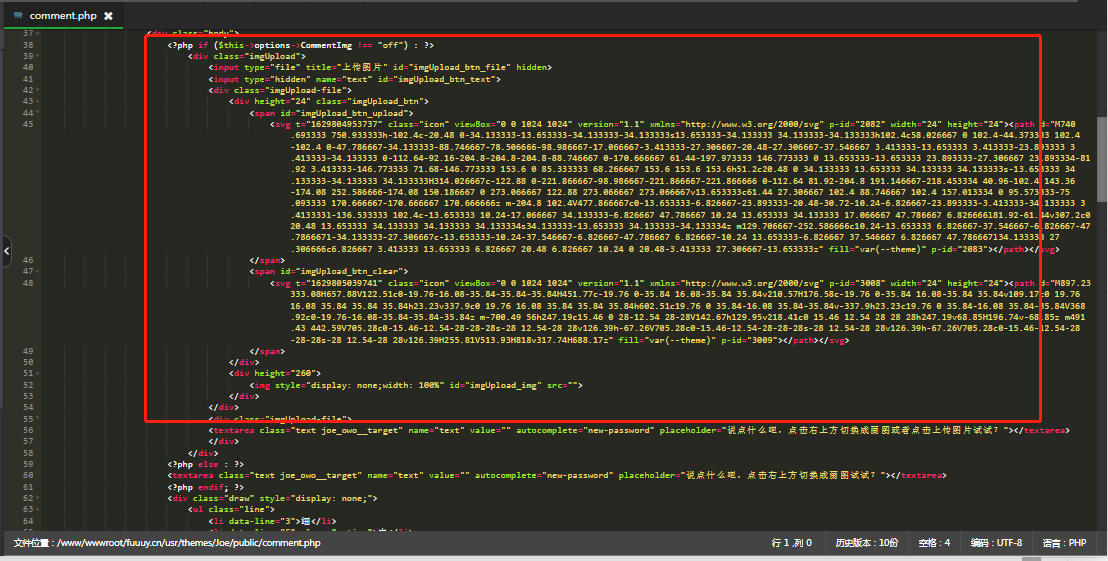
一、修改 comment.php 文件
修改 Joe/public/comment.php ,修改如下代码:
{/tabs-pane}
{tabs-pane label="修改位置"}

{/tabs-pane}
二、修改 functions.php 文件
修改 Joe/functions.php 文件,底部添加如下代码:
// 评论图片
$CommentImg = new Typecho_Widget_Helper_Form_Element_Select(
'CommentImg',
array('on' => '开启(默认)', 'off' => '关闭'),
'on',
'是否开启评论图片功能',
'介绍:开启后,评论区域可以选择图片进行评论'
);
$CommentImg->setAttribute('class', 'joe_content joe_custom'); // joe_custom可改为joe_other
$form->addInput($CommentImg);
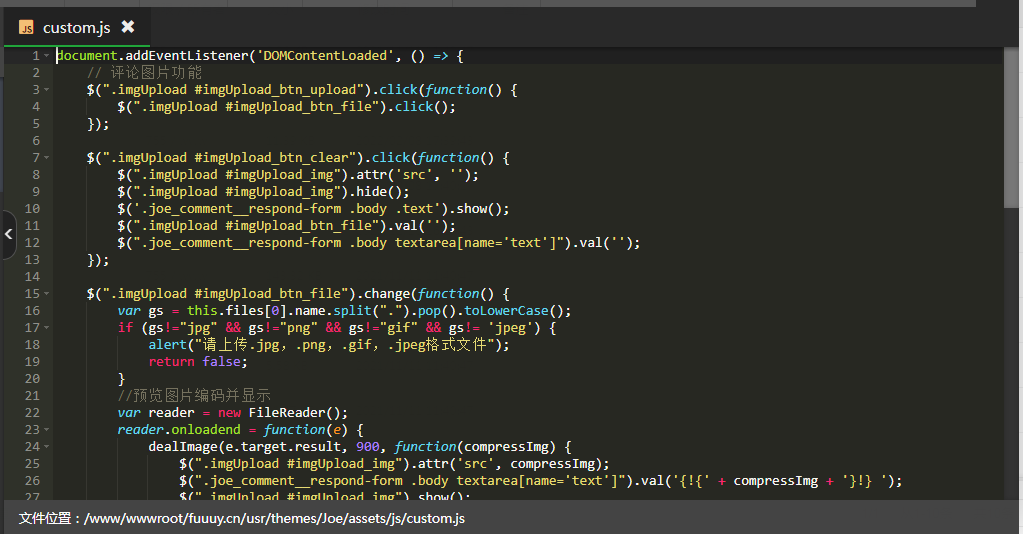
三、添加 custom.js 文件
在 Joe/assets/js 文件夹内新建 custom.js 文件,将以下代码复制进去
{/tabs-pane}
{tabs-pane label="代码截图"}

{/tabs-pane}
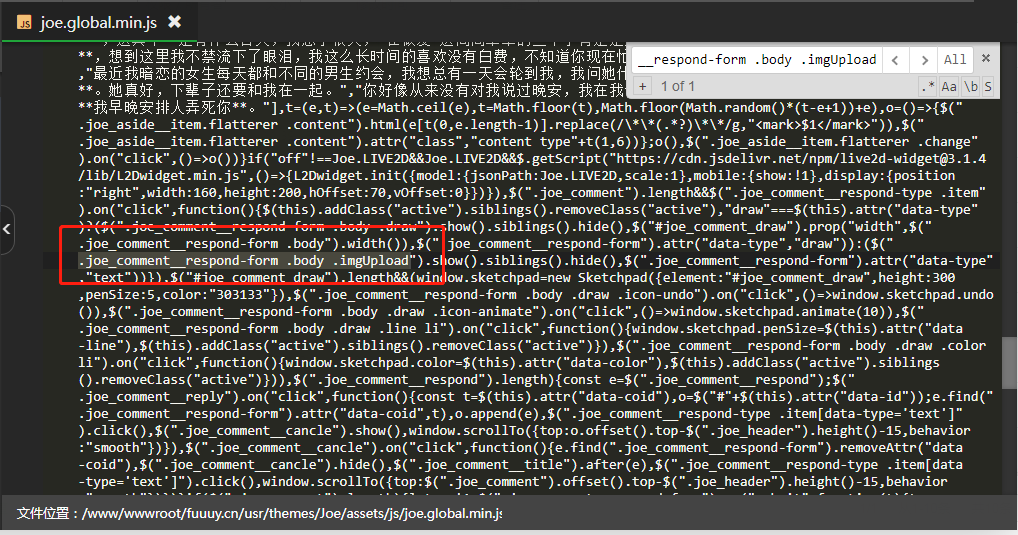
四、修改 joe.global.min.js 文件
修改 Joe/assets/js/joe.global.min.js 文件
将原先的 .joe_comment__respond-form .body .text 换成 .joe_comment__respond-form .body .imgUpload ,自行根据图片关键字找到位置

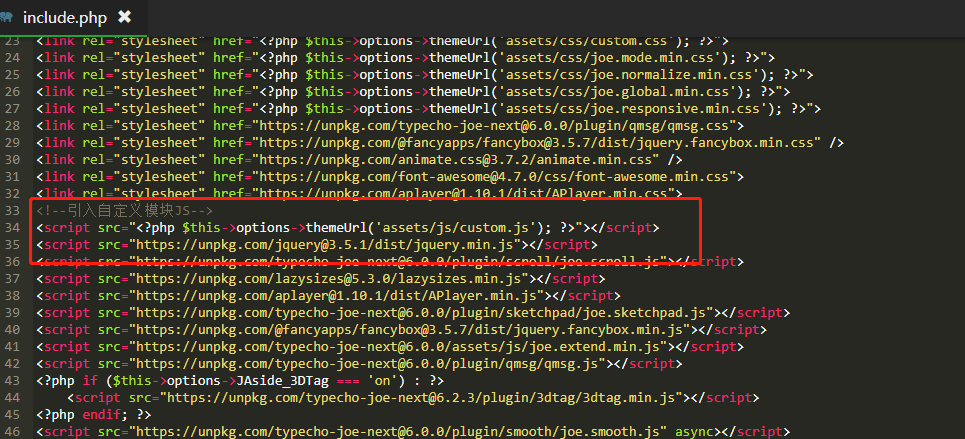
五、引入 custom.js 文件
打开 Joe/public/include.php 文件,添加以下代码
<!--引入自定义模块JS-->
<script src="<?php $this->options->themeUrl('assets/js/custom.js'); ?>"></script>
六、修改样式
在第五部的位置再加入以下代码,引入自定义样式表
<!--引入自定义模块CSS-->
<link rel="stylesheet" href="<?php $this->options->themeUrl('assets/css/custom.css'); ?>">然后在 Joe/assets/css 文件夹内新建 custom.css 文件,将以下代码复制进去
.imgUpload .imgUpload_btn {
text-align:right;
margin: -10px 0 10px 0;
}
.imgUpload .imgUpload_btn span {
cursor: pointer;
margin-left: 5px;
}结束
大功告成,返回文章页面刷新试试看吧!


















评论 (62)