前言
最近一直在摸鱼,也好久没更新博客了,今天登陆上一看,发现博客自动更新出问题了。
简单了解了一下,发现是自己改动的东西太多了,服务器本地主题和作者github内容重复了
所以只好重新下载作者的主题,再把自己改的加上去,但是突然发现自己已经记不太清楚修改了哪些了
所以打算摸鱼写一篇文章来记录自己博客的修改内容,毕竟好记性不如烂笔头嘛
修改目录
主要修改的内容
补充教程
因为在学习了一些Typecho的后端设置后,觉得直接把所有自定义功能放在一起,然后通过 functions.php 调用更为方便
所以就有了以下教程,虽然也是在其他人那里嫖来的,但是根据自己的理解也进行了举一反三,所以在此记录一下
(一)引入自定义配置文件
1、创建自定义文件
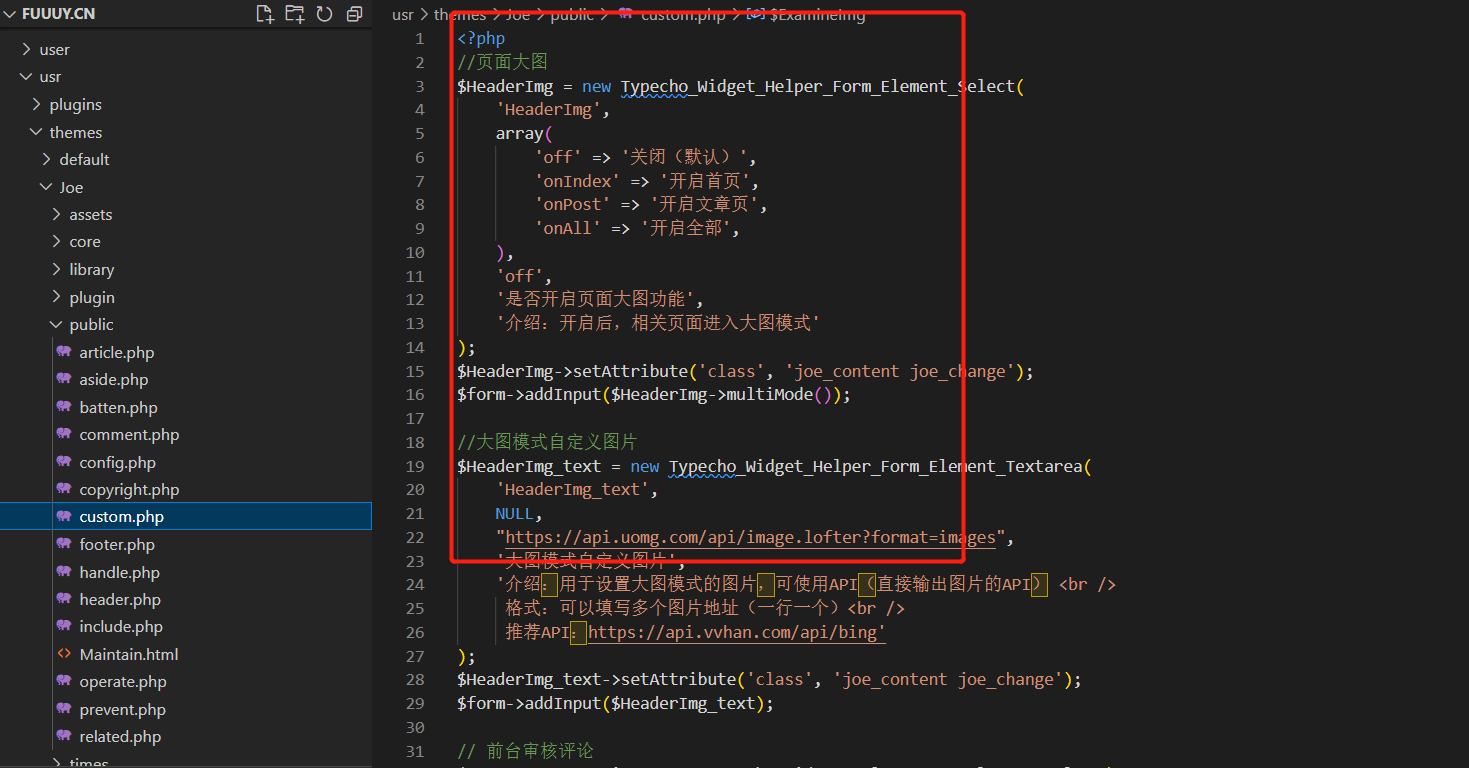
首先在主题根目录或者/public目录下创建一个 custom.php 文件(文件名可自定义)
内容包含在 <?php ?>内

2、引入配置文件
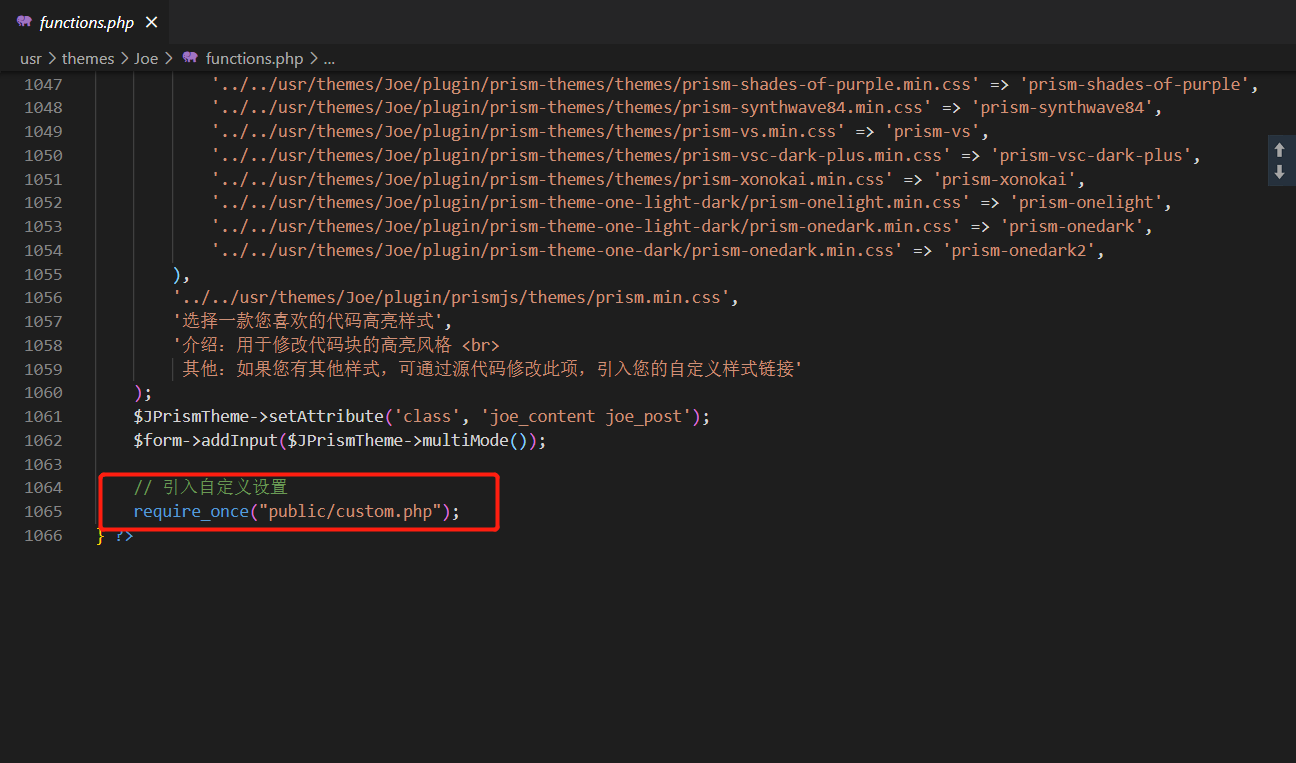
接着在根目录的 functions.php 文件内引入自定义配置文件
// 引入自定义设置
require_once("public/custom.php");{/tabs-pane}
{tabs-pane label="添加位置"}
放在 functions.php 的倒数第二行,只要放在 function themeConfig($form){} 里面就行了。

{/tabs-pane}
3、添加tabs
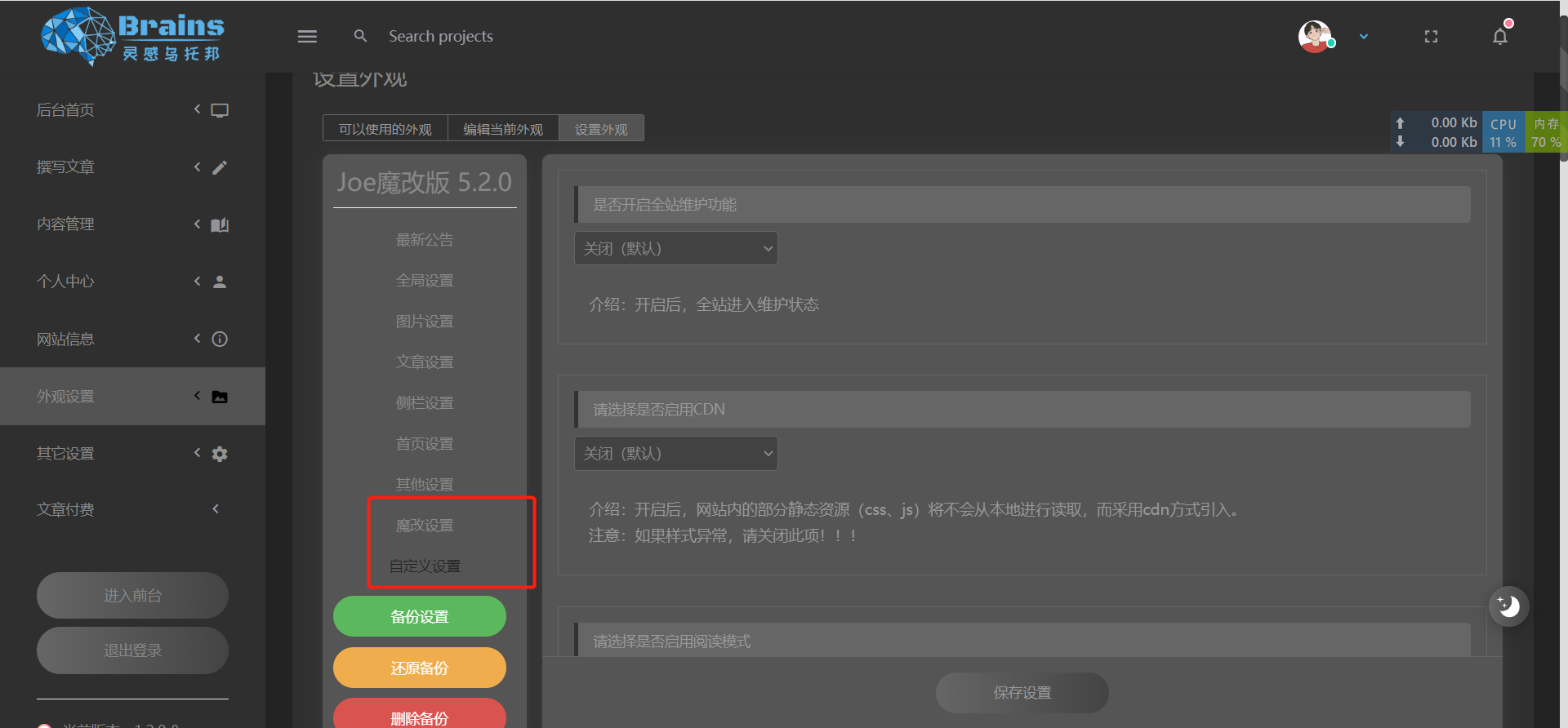
最后在根目录的 functions.php 文件的外观设置tabs里再加一个自定义配置
<li class="item" data-current="joe_custom">自定义设置</li>{/tabs-pane}
{tabs-pane label="添加位置"}
以Joe主题为例

{/tabs-pane}
这样就可以引入自定义配置文件了

(二)引入自定义JS和CSS文件
1、引入到主题框架
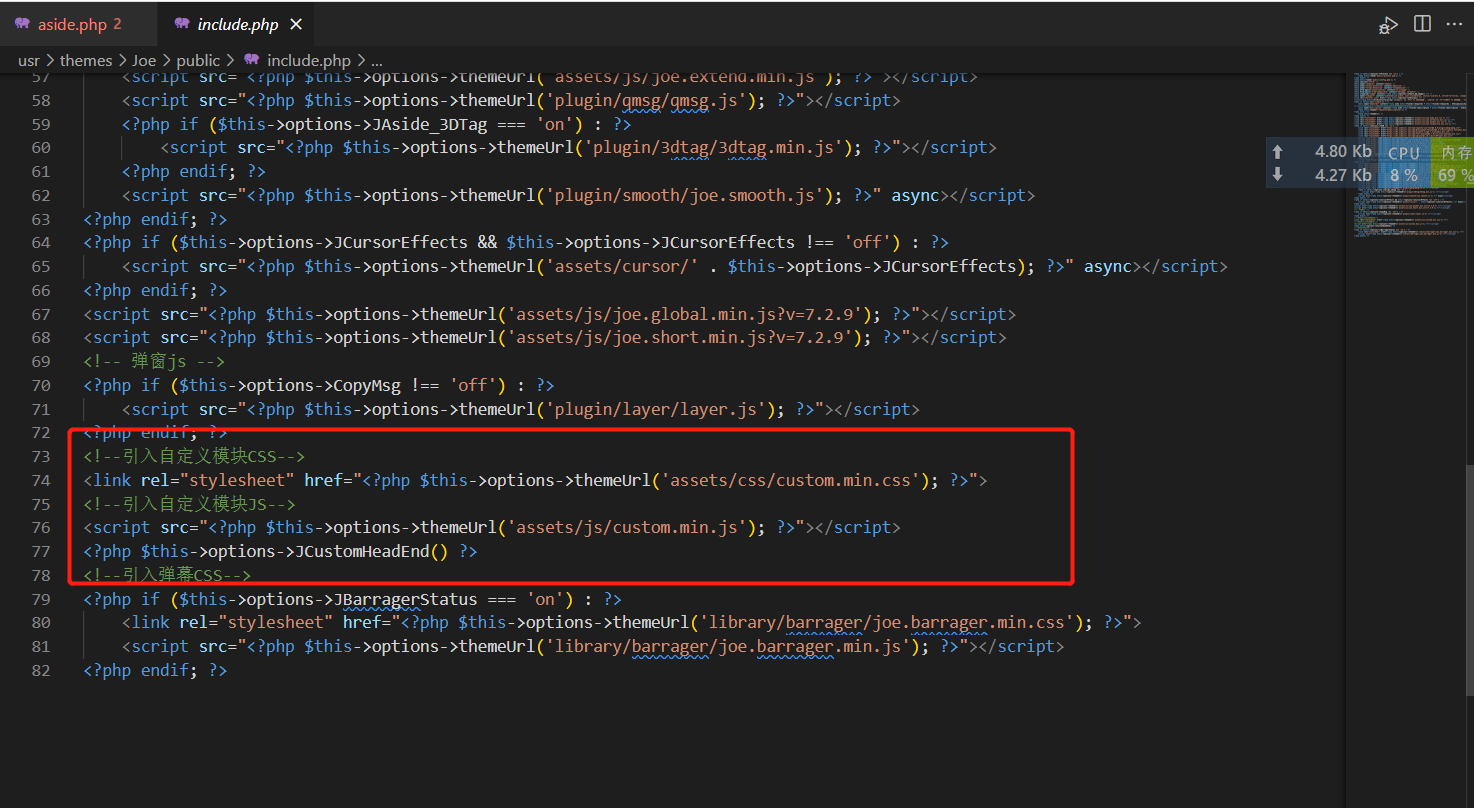
直接在 Joe/public/include.php 插入以下代码即可
<!--引入自定义模块CSS-->
<link rel="stylesheet" href="<?php $this->options->themeUrl('assets/css/custom.min.css'); ?>">
<!--引入自定义模块JS-->
<script src="<?php $this->options->themeUrl('assets/js/custom.min.js'); ?>"></script>2、添加自定义JS和CSS文件
在 Joe/assets/js 文件夹下创建 custom.min.js
在 Joe/assets/css 文件夹下创建 custom.min.css
(三)添加后台自定义功能
1、PC端&PE端 侧栏自定义
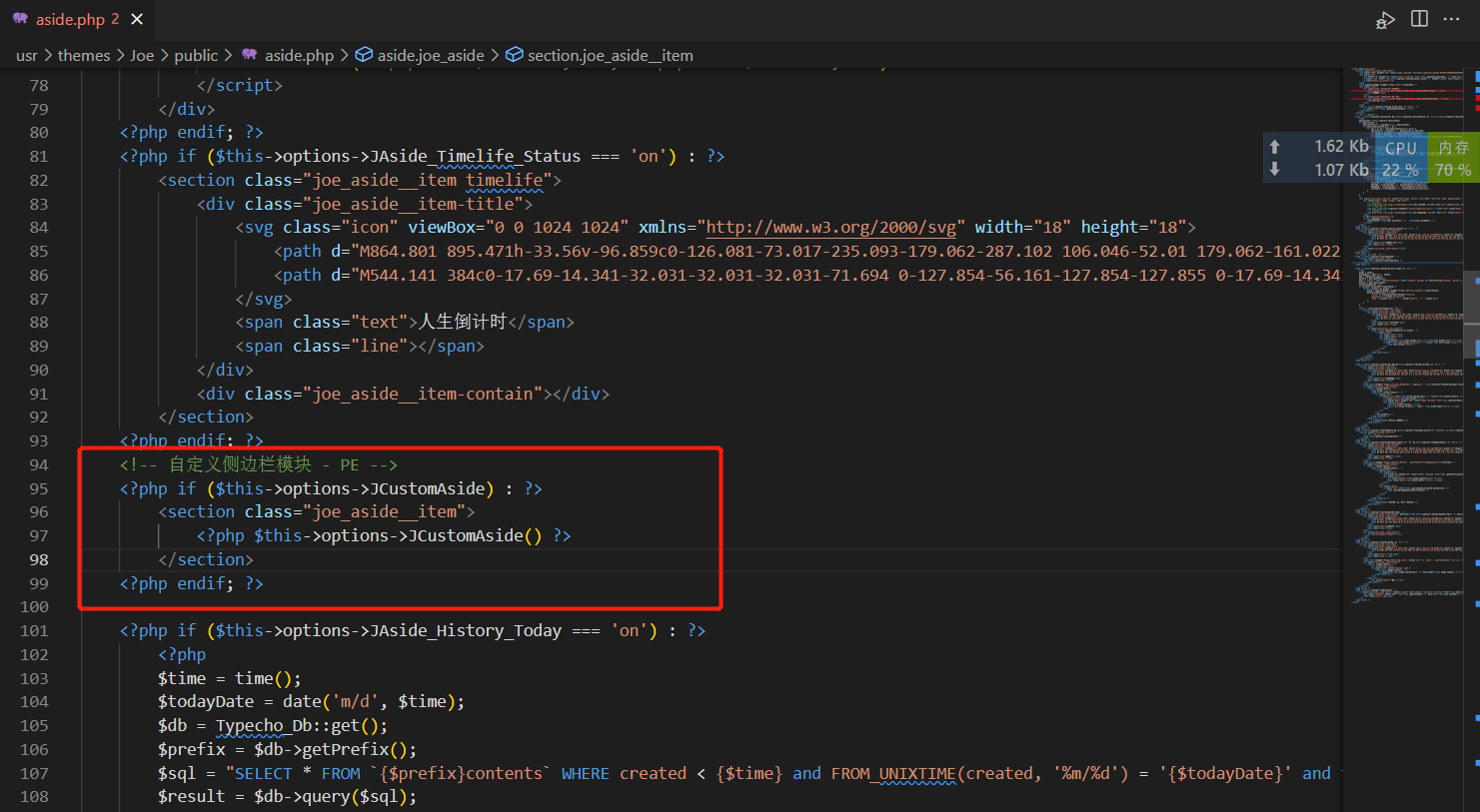
要添加侧栏或者底栏,只需要在 custom.php 文件里添加相应的ID就行了(ID唯一,切勿重复)
例如:
// 自定义侧边栏模块 - PC
$JCustomAside = new Typecho_Widget_Helper_Form_Element_Textarea(
'JCustomAside',
NULL,
NULL,
'自定义侧边栏模块 - PC',
'介绍:用于自定义手机端侧边栏模块 <br />
格式:请填写前端代码,不会写请勿填写 <br />
例如:您可以在此处添加一个搜索框、时间、宠物、恋爱计时等等'
);
$JCustomAside->setAttribute('class', 'joe_content joe_custom');
$form->addInput($JCustomAside);然后再到侧栏文件 public/aside.php 或者底栏文件 public/footer.php 引用就行了

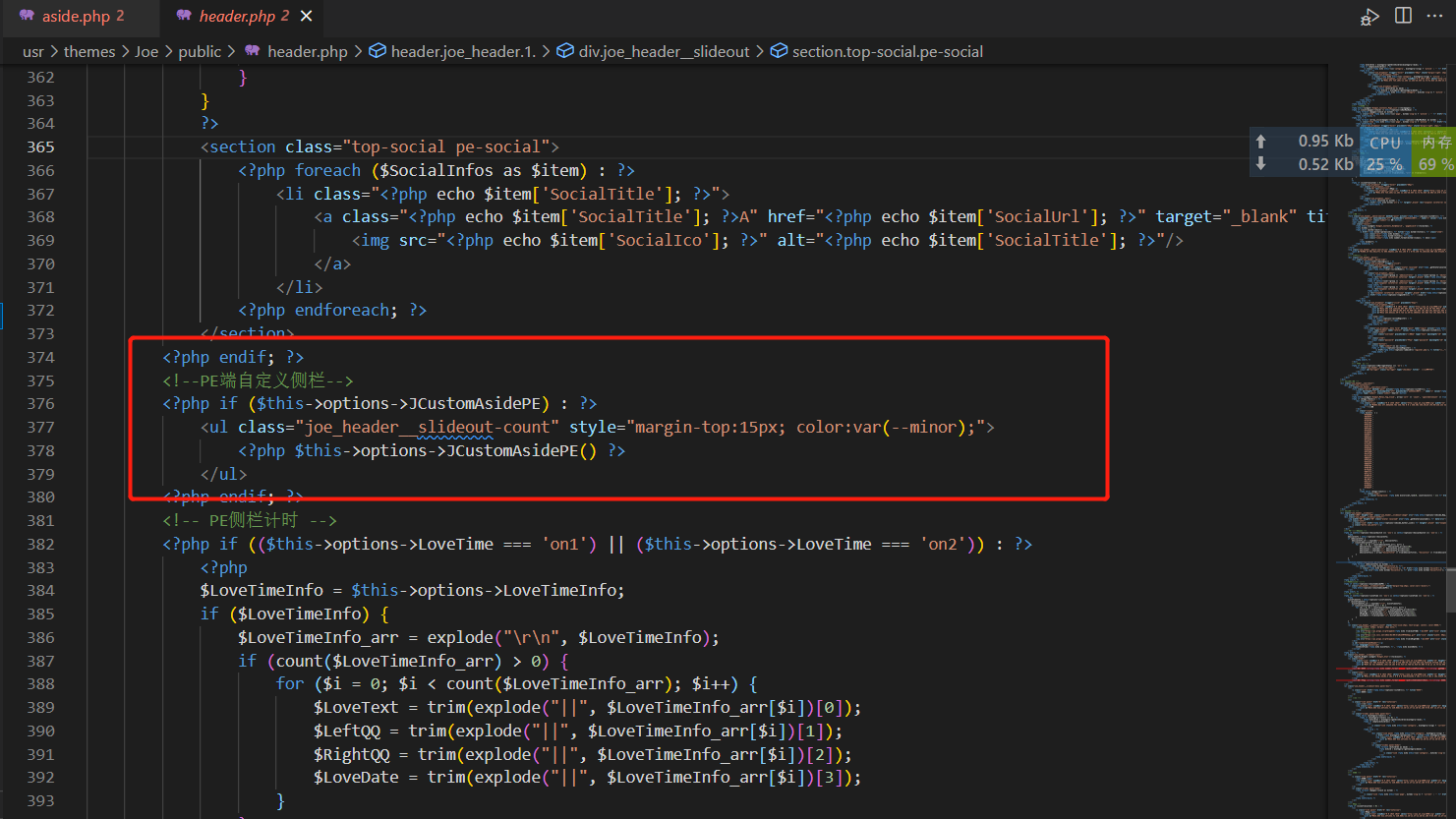
如果是PE端的侧栏,需要到 public/header.php 引用

{/collapse-item}
2、文章底部端 打赏按钮
(1)添加后台开关及配置
首先在 custom.php 文件里添加打赏申明,关闭时可以不显示,默认开启
(2)添加打赏功能
然后再在 handle.php 里添加打赏功能代码
我这里把css另外放在了 assets/css/custom.css 里了,方面统一管理
如果把样式放在了外部,记得引入相关样式表哦,在 public/include.php 引入样式表

{/collapse-item}
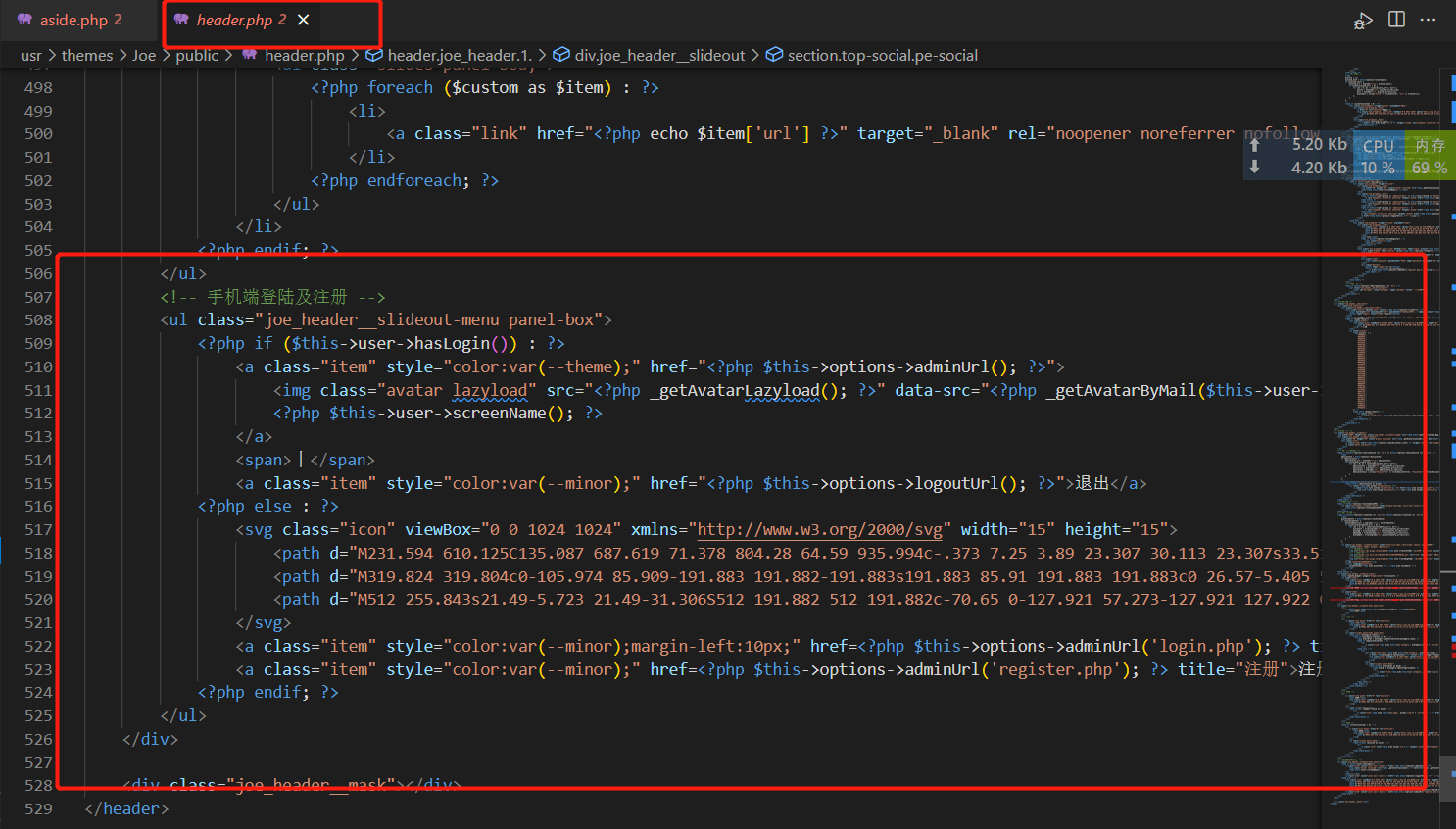
3、PC端&PE端 登录按钮
PC端登录Joe主题已经添加上了,而且功能比较完善,直接使用就行
PE端的直接在 public/header.php 相应位置添加以下代码就行
放在PE侧栏的最底下,当然,你也可以放在其他位置,你开心就好

{/tabs-pane}
{/collapse-item}
4、PC端 评论弹幕
弹幕功能的教程已经设置了后台管理功能,所以直接看教程就行
传送门 『教程』Typecho的Joe主题添加评论弹幕功能(限PC)
5、关于页 我的追番 页面
6、QQ自动跳转浏览器
同样的,教程已经设置了后台管理,直接按照教程修改即可
传送门 『代码』Typecho的Joe主题新增QQ打开自动跳转到浏览器
7、复制内容时添加转载说明
在post.php最下面添加
{/collapse-item}
写在后面
本文章不定时更新,主要记录博主修改内容,想到的都会尽量写上



















评论 (102)