前言
博客搭建已经有一段时间了,文章也写了不少了(虽然有些是扒的 XD)
XD)
但是前几天有人发消息说觉得我的文章帮到他了,想要打赏,却没有打赏途径
找了很久,除了几个插件就没有我心仪的,但是插件又要下载上传,太麻烦了 XD
所以我就用自学的HTML写了一个悬浮打赏按钮,添加到文章点赞旁边,效果很好,我非常满意,所以现在分享出来
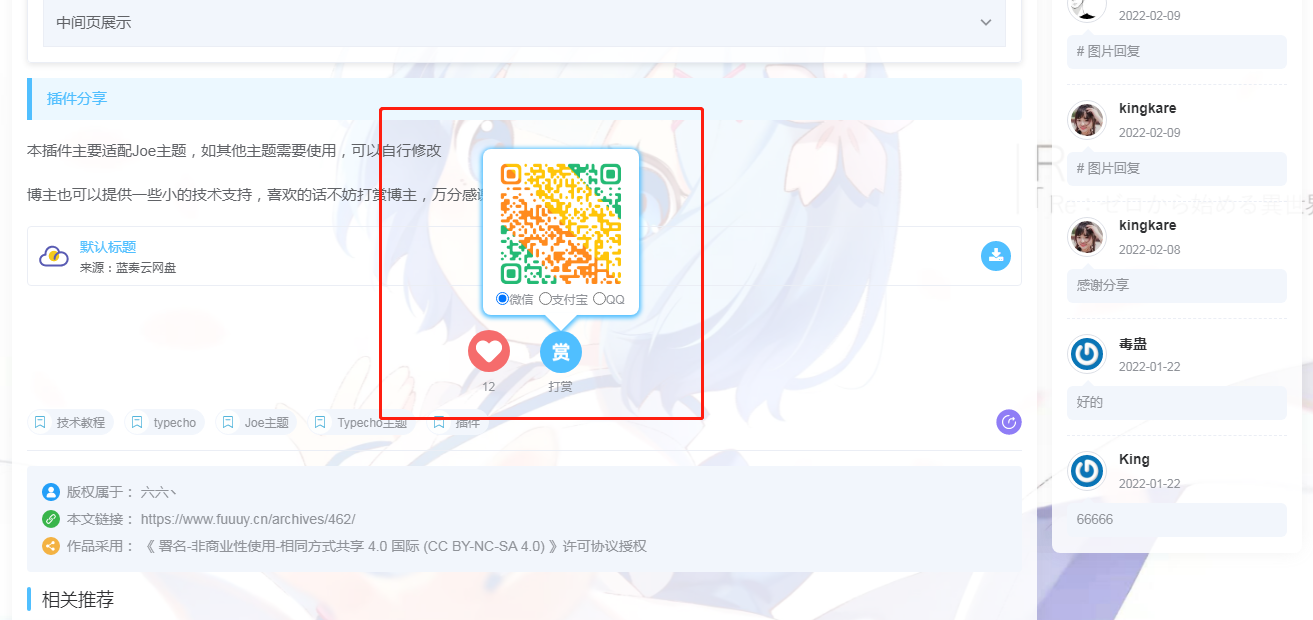
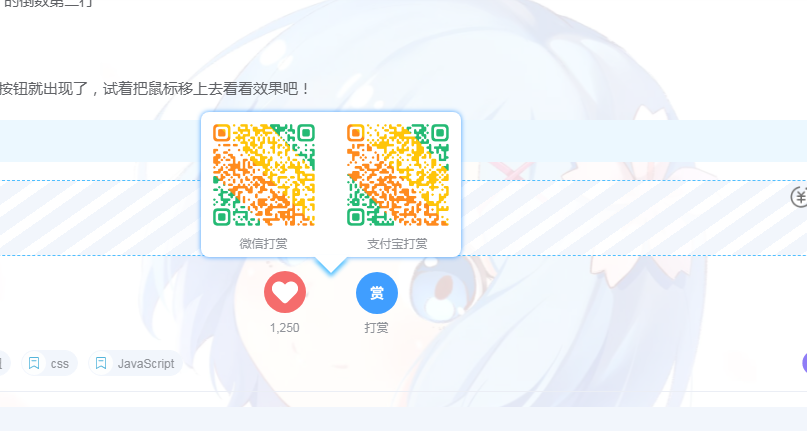
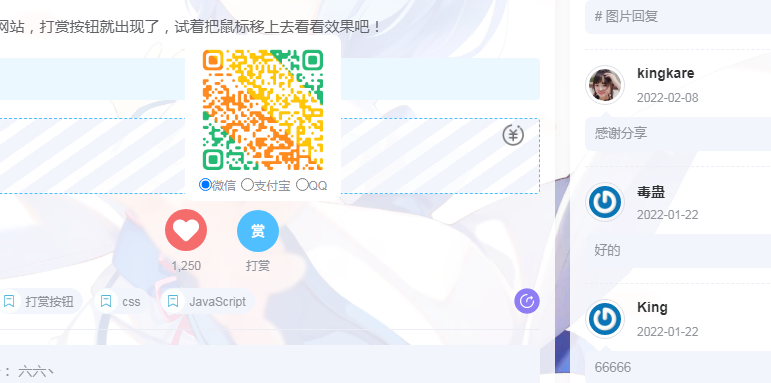
成果展示
版本升级
当我把这个功能做好后,发给要打赏我的人时,Ta却说打赏不了,在微信中总是识别成支付宝的链接 
然后我自己试了一下,发现确实会识别错位,不知道是不是支付宝的二维码更要强一些,识别十次九次都是支付宝链接,打赏的人都不想给我打赏了,气死我了 
然后我就想到了点击切换二维码,说干就干,首先我用css试了很久,发现光用css已经实现不了我的需求了
然后我就开始琢磨JS来实现,开始用了if语句来切换 img 的 url ,确实可以切换了,但是if语句只能对应一个按钮,如果别人不知道按钮可以切换,那就仅显示一个二维码
突然想到,既然用js了,那为什么不直接根据不同的 input 按钮给 img 赋值呢,然后我就写了三段赋值语句(学艺不精啊) 
然后就实现了一个按钮切换一个二维码了
再发给要打赏我的人,结果.... 
只打赏了0.01元 
代码分享
其实这个功能很简单,其实就是CSS的 :hover 来实现的
我使用的是Joe主题,所以我直接添加在点赞旁边,让它看看起来跟整个主题更协调
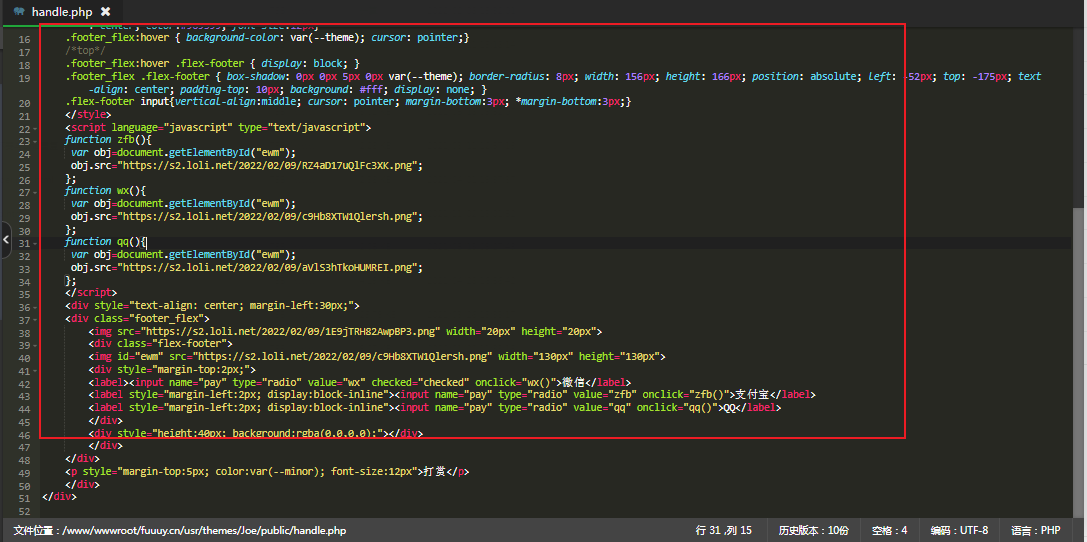
首先找到Joe主题目录中的点赞文件 public/handle.php 再在点赞按钮后添加以下代码
添加到 public/handle.php 的倒数第二行

保存后,刷新网站,打赏按钮就出现了,试着把鼠标移上去看看效果吧!
切换版下载





















评论 (207)