前言
最近看到其他博客复制时有一个版权提醒,然后查看教程发现他们的Js全是引用别人的
我始终认为自己的才是最好的,因为你永远说不准别人的服务器什么时候就停运了,那引用的东西也就没用了
所以授人予鱼不如授人与渔,由我来教你制作一个属于自己的弹窗提示
成果展示

制作教程
一、下载Js
首先下载一个弹出层组件,然后解压放在网站的根目录
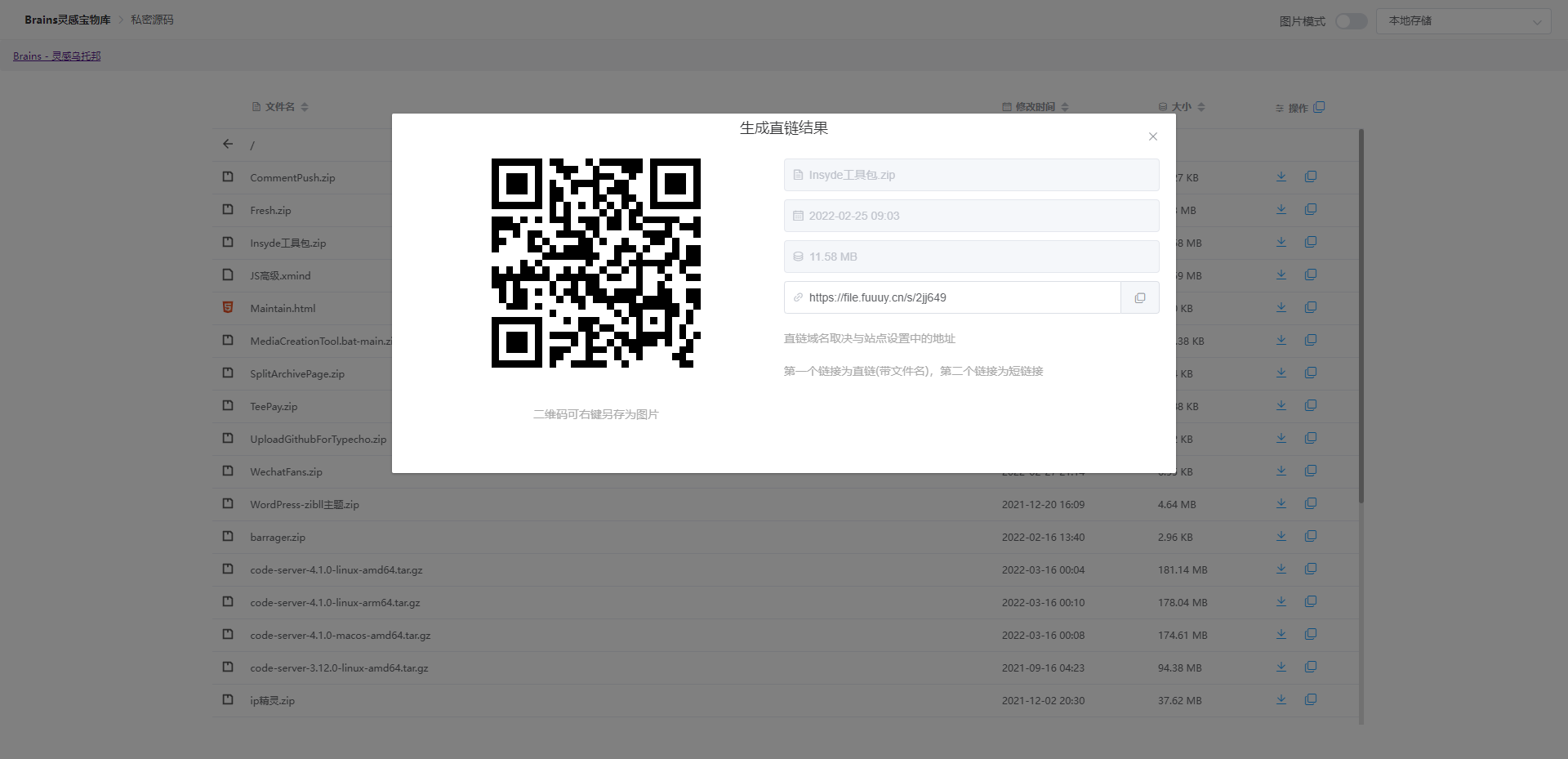
下载地址:
在这个网站下载弹出层组件,把解压后的 layer 整个文件夹上传至你网站的根目录
如果你输入 你的域名/layer/layer.js 能打开的话就成功了,就像下面这样

当然你也可以上传到其他目录,但是你引用的时候记得修改地址
二、引用Js和设置弹窗
在你的网站所有页脚文件 footer.php 插入以下两段代码
引用Js的代码:(可以放在 <head> 里也可以放在 <body> 里)
<script src="你的域名/layer/layer.js"></script>如果你懒得自己弄Js,也可以引用我的Js,但是能用多久我不能保证 
<script src="https://www.fuuuy.cn/pages/layer/layer.js"></script>然后再在 <body> 里加入以下代码:
<script type="text/javascript"> document.body.oncopy = function() {layer.msg('复制成功,若要转载请务必保留出处!');};</script>保存后去清除缓存就可以了,复制时就会出现版权提示弹窗了
Joe主题应用
如果你是使用的Joe主题,那你可以直接把两端代码放在 主题设置-设置外观-全局设置
自定义添加<head></head>里内容

















已经更新了本地下载,你刷新就可以看到咯!