前言
如何搭建
1.在GitHub中新建仓库
仓库名称自定义,选择Public作为公开仓库,可勾选创建README文件

2.设置token
创建完成后,点击自己头像选择Setting,然后点击Developer settings

点击Personal access tokens→Generate new token

注释选填,勾选repo,点击最下方的Generate token,创建完成

复制生成的token,这个token只会出现这一次,保存好

3.使用PicGo
前往PicGo下载客户端,支持Windows,Mac,Linux
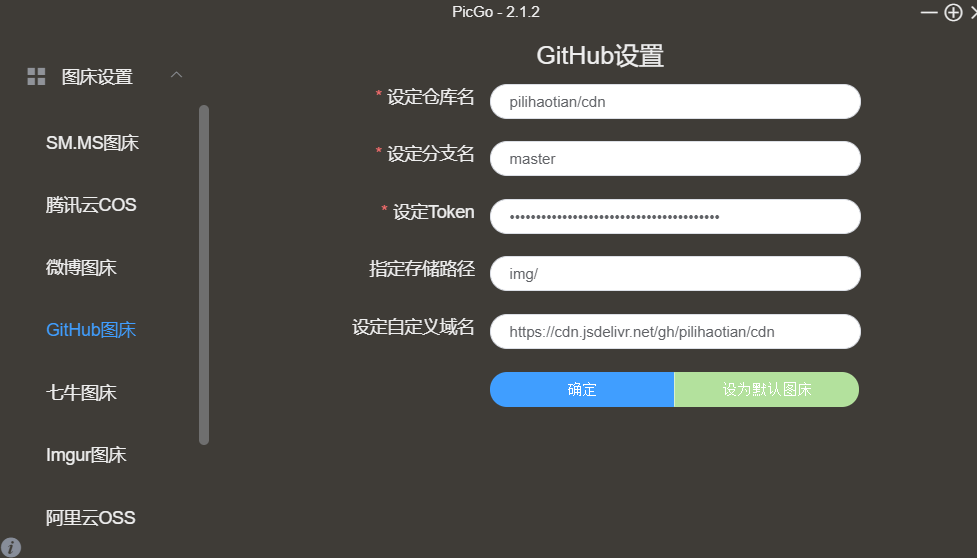
安装完成后点击图床设置→Github图床,将你的GitHub用户名/仓库名填写到设定仓库名中,分支名默认为master,存储路径自定义,默认为根目录,
在设定自定义域名中填写 https://cdn.jsdelivr.net/gh/用户名/仓库名 来使用jsDelivrCDN加速访问,
上传完成后,可通过 https://cdn.jsdelivr.net/gh/用户名/仓库名/ 路径来查看图片,也可以在相册查看复制图片链接














评论 (3)