前言
因为之前出了一个给侧栏添加社交信息的模块,但是只能固定设置QQ、微信、B站、微博这四个联系方式
所以当时就想着能不能做一个无限添加信息的模块,就立了一个Flag,然后在3天之后才实现了这个功能(主要是懒,一直不想写)
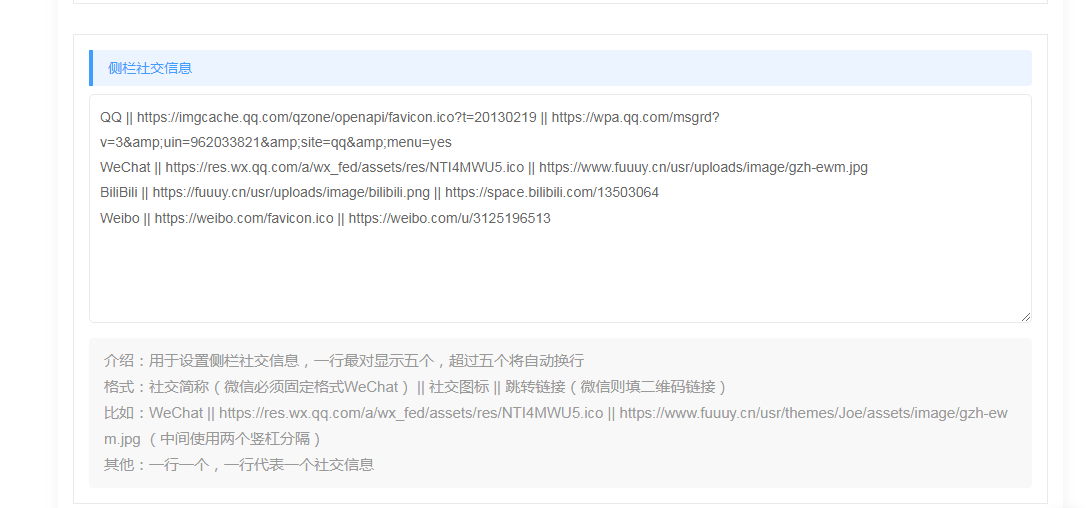
成果展示

如图提示,可以无限添加,5个为一行,并且自动均匀分布

教程开始
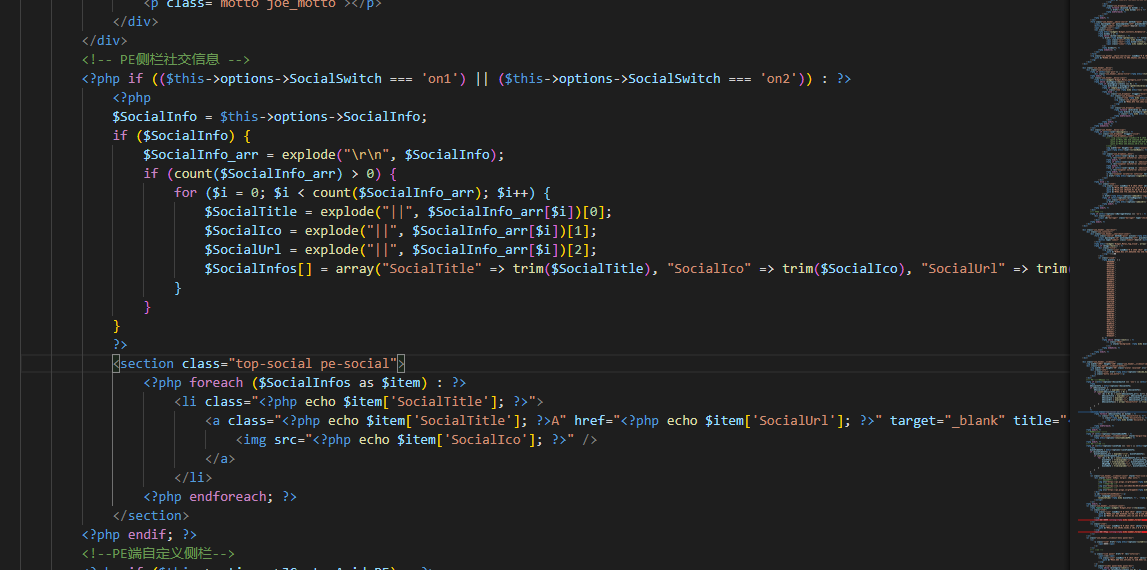
一、添加PC端
打开 Joe/public/aside.php 文件,然后在想要增加的位置添加以下代码
二、添加PE端
打开 Joe/public/header.php 文件,然后在想要增加的位置添加上面PC的代码
PE端的代码和上面的一样,只需要将 <section class="top-social"> 换成 <section class="top-social pe-social">

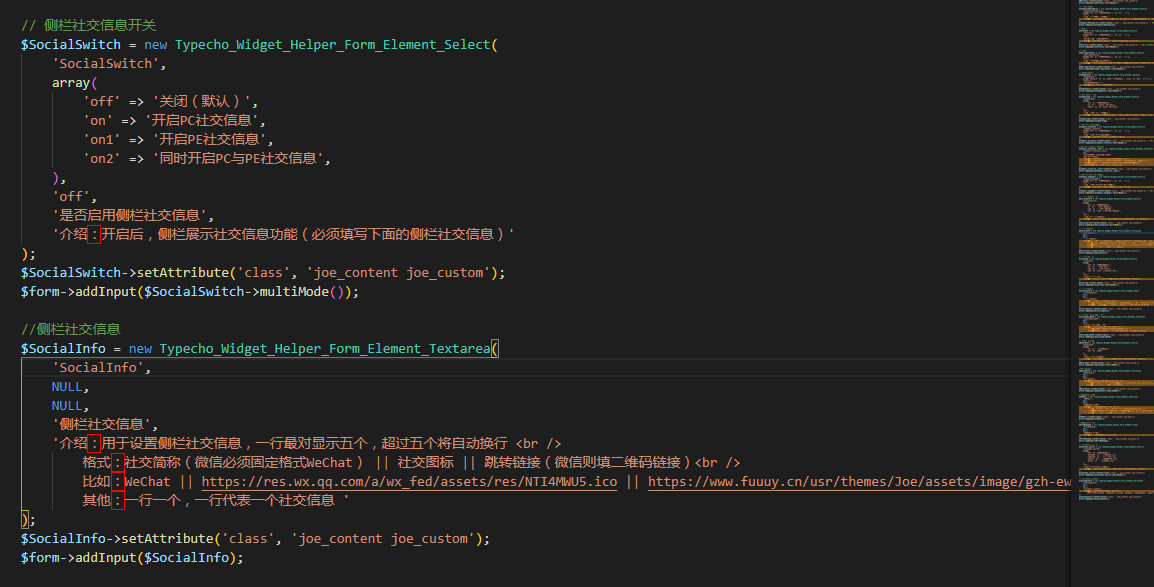
三、添加后台
请参考第一版
将其中的描述修改一下就行了

四、添加样式
同样参考上一版的样式就行,可以自己再优化一下
这里放出我的样式
.top-social {
position: relative;
padding: 5px 0;
width: 250px;
display: flex;
flex-wrap: wrap;
background: var(--background);
justify-content: space-around; //每个项目两侧的间隔相等
margin-bottom: 15px;
border-radius: var(--radius-wrap);
box-shadow: var(--box-shadow);
li {
width: 50px;
text-align: center;
padding: 5px 0px;
position: relative;
img {
height: 32px;
}
.WeChatInner {
display: none;
position: absolute;
box-shadow: 0px 1px 4px 2px var(--theme);
border-radius: var(--radius-wrap);
transition: 0.7s all ease;
background: var(--background);
-webkit-transition: 0.7s all ease;
top: -175px;
left: -50px;
transform: translate3d(0, 16px, 0);
width: 150px;
height: 150px;
z-index: 2;
&::before {
content: "";
position: absolute;
bottom: -16px;
left: 0;
right: 0;
margin: auto;
display: inline-block;
width: 0px;
border: 18px solid transparent;
border-bottom: none;
border-top-color: var(--background);
filter: drop-shadow(0px 4px 2px var(--theme));
}
img {
border-radius: 2px;
width: 140px;
height: auto;
margin: 5px;
background: none;
}
}
&:hover .WeChatInner {
display: block;
}
}
}
.pe-social {
width: 100%;
}五、添加JS(最重要)
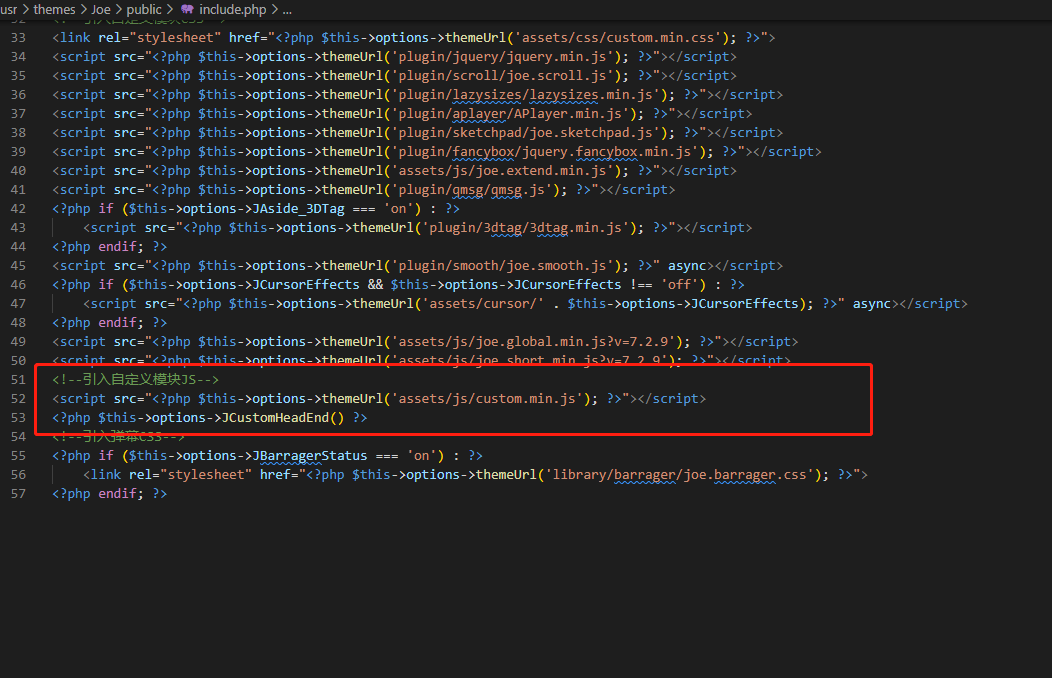
可以直接在 Joe/assets/js/joe.global.min.js 最后添加
也可以在自定义js文件内添加,当然如果是自定义,一定要在 Joe/public/include.php 里引入你的js文件

添加以下代码
结语
这里取了一个巧,给div设置了href属性,但是按照html规范这是不被提倡的
不过我这里为了获得弹出二维码的功能,把微信的a标签变成了div来达到微信图标不可点击的效果
一点拙劣的技巧,不建议做项目使用

















评论 (95)